خلال تجربتي مع قالب عندليب في إنشاء متجر إلكتروني للحقائب النسائية على منصة شوبيفاي، وجدت أن القالب يوفر العديد من المزايا التي ساعدتني في تصميم متجر احترافي يلبي احتياجات العملاء.
يتميز القالب بدعمه الممتاز للغة العربية في كل من الواجهة الأمامية والخلفية، إلى جانب توفيره لأكثر من 19 قسمًا متخصصًا، بالإضافة إلى خيارات تخصيص متعددة لتصميم أقسام المتجر المختلفة. هذه المرونة منحتني القدرة على تحسين تجربة التسوق بشكل فعال.
في هذا المقال، سأشارككم أبرز الأقسام والمكونات الرئيسية التي استخدمتها في بناء متجر احترافي على شوبيفاي باستخدام قالب عندليب مما ساعدني في تقديم تجربة تسوق سلسة وجذابة للعملاء.
أهم الأقسام الرئيسية في قالب عندليب
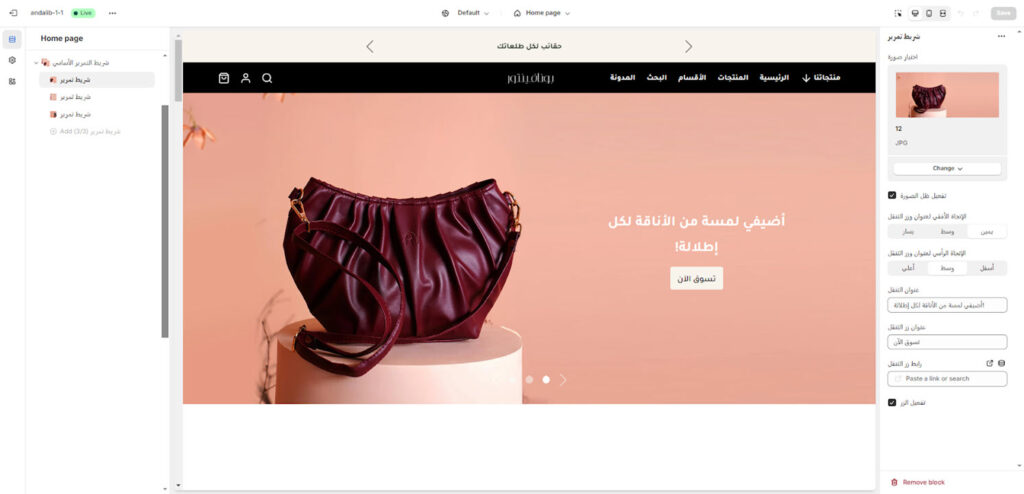
1. شريط التمرير

يقدّم قالب عندليب شريط التمرير كواجهة رئيسية لمتجرك، وهو الأداة المثالية لجذب انتباه الزوار وإيصال رسائلك الهامة أو تسليط الضوء على العروض الخاصة. بالإضافة إلى ذلك، يحتوي القالب على شريط إعلاني علوي يظهر في جميع صفحات المتجر، مما يتيح لك إضافة نصوص ترويجية لأحدث المنتجات أو العروض المحدودة مثل الشحن المجاني أو التخفيضات الخاصة.
من خلال إعدادات القالب، يمكنك تخصيص هذه المساحة بسهولة لعرض صفقات حصرية أو عروض محدودة المدة، مما يوجه تركيز الزوار نحو العناصر المهمة التي ترغب في إبرازها.
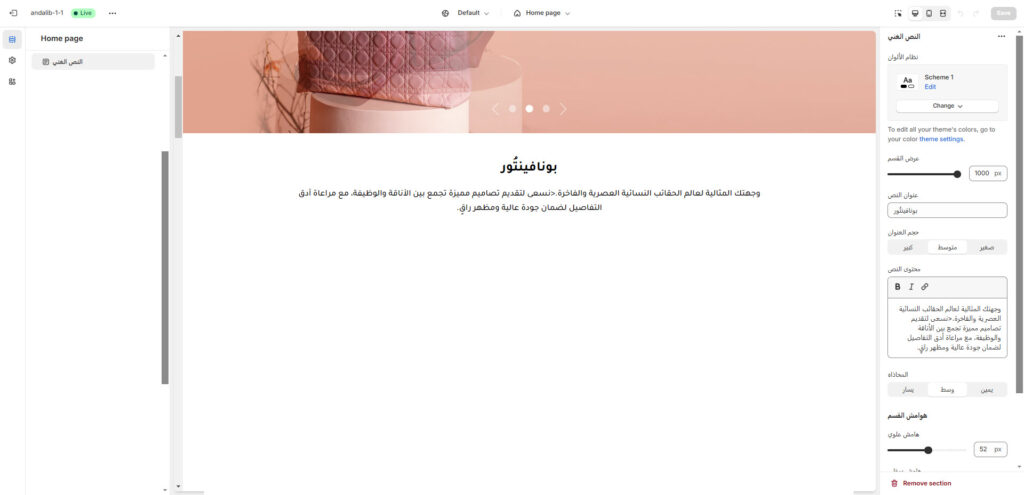
ويتبع ذلك قسم «النص الغني»، المخصص لسرد قصة علامتك التجارية بأسلوب عاطفي وجذاب، مما يعزز الثقة مع عملائك المحتملين.

2. مجموعات متميزة

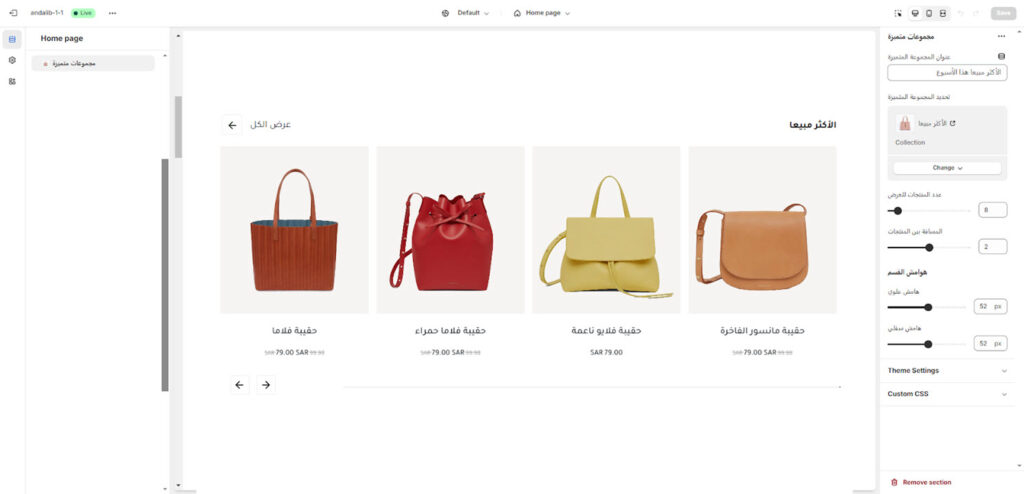
يأتي بعد ذلك قسم المجموعات المتميزة، الذي يعرض منتجاتك بطريقة منظمة وجذابة، سواء لعرض المنتجات الأكثر مبيعًا أو مجموعة محددة من المنتجات المميزة. يهدف هذا القسم إلى تعزيز ثقة الزوار بتلك المنتجات كونها الأكثر مبيعًا، مما يشجعهم على استكشافها واتخاذ قرار الشراء.
يوفر قالب «عندليب» خيارات تخصيص متقدمة لعرض المنتجات، مع إمكانية التحكم بعدد المنتجات المعروضة، وتخصيص الصفوف والأعمدة، بالإضافة إلى ضبط مسافات التوزيع بين العناصر.
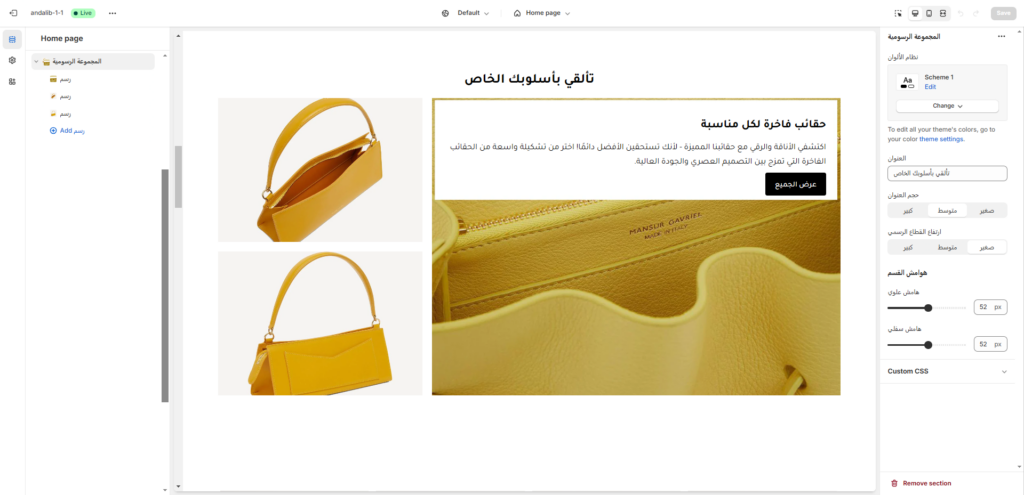
3. المجموعات الرسومية

القسم التالي في القالب هو «المجموعات الرسومية»، الذي يتيح لك إنشاء معرض بصري جذاب لكل منتج، مما يسمح للعملاء بمعاينة المنتجات من زوايا متعددة وفهم مميزاتها بدقة. على سبيل المثال، إذا كنت صاحب متجر أزياء، يمكنك عرض الملابس من مختلف الزوايا وتسليط الضوء على التفاصيل الدقيقة مثل الأقمشة والقصات، مما يعزز تجربة التسوق لدى العملاء.
4. قائمة المجموعات

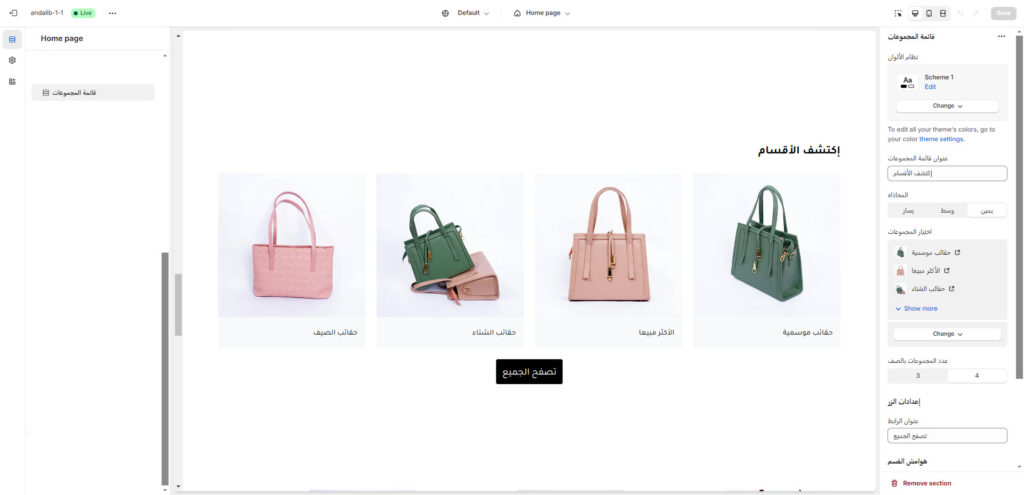
بعد ذلك يأتي القالب مزودًا بقسم «مجموعة منتجات» المصمم خصيصًا لإبراز أفضل مجموعات المنتجات في المتجر، مما يتيح لك تسليط الضوء على المنتجات الأكثر شعبية أو تلك المدرجة ضمن العروض الخاصة. كما يُوفر القالب إمكانية تنظيم وترتيب المجموعات المختلفة داخل «قائمة المجموعات».
يمكنك استخدام هذا القسم لتصنيف منتجاتك في فئات مختلفة، مما يساعد على بناء هيكل تنظيمي مرتب لمحتويات المتجر. على سبيل المثال، في متاجر الأزياء، يمكنك إنشاء فئات مثل «ملابس الرجال» و«ملابس النساء».
يمكنك تخصيص قائمة المجموعات بعدة طرق، حيث يمكنك التحكم في عدد التصنيفات، وترتيب العرض من خلال الصفوف والأعمدة، بالإضافة إلى تخصيص هوامش الأقسام وأزرار التنقل.
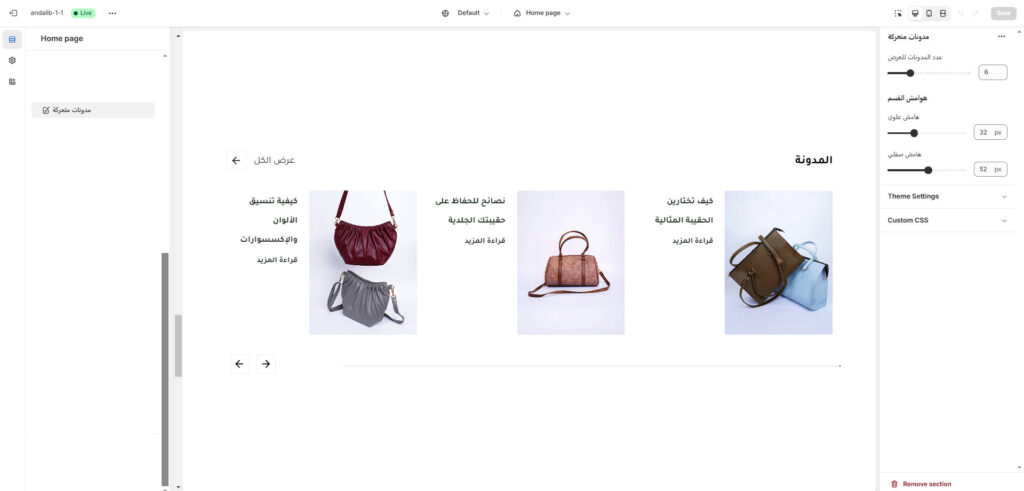
5. مدونات متحركة

بعد ذلك، ستجد مساحة مخصصة للتسويق بالمحتوى من خلال إبراز المقالات المنشورة في مدونة المتجر. يتيح لك قسم «المدونات المتحركة» عرض أحدث المقالات على مدونتك.
يمكنك هنا عرض المقالات المميزة التي تعزز ثقة عملائك عبر تقديم محتوى يساعدهم في التغلب على التحديات التي يواجهونها، أو نشر مقالات إرشادية تتضمن نصائح وشروحات متنوعة حول منتجات المتجر، أو حتى إجراء مراجعات حيادية لبعض المنتجات.
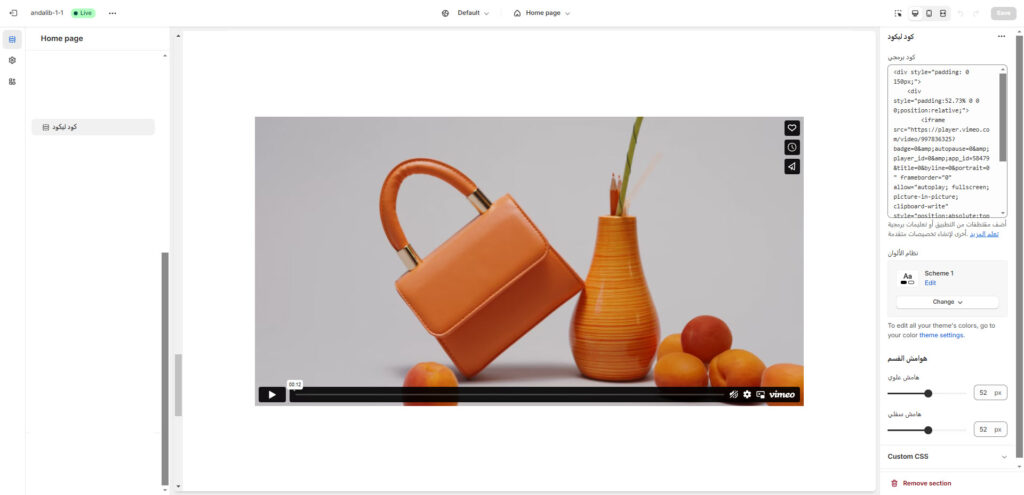
6. كود ليكويد (Liquid)

بعد ذلك، ستجد كود ليكود، الذي يفتح آفاقًا واسعة للتخصيص في تصميم المتجر، حيث يُتيح لك هذا الكود دمج الوسائط المتعددة بسلاسة، مثل إضافة مقاطع فيديو من يوتيوب أو منصة فيميو. كما يمكنك تضمين أكواد برمجية مخصصة لإضافة ميزات جديدة، مثل المزيد من العناصر التفاعلية التي تجعل عملية الشراء أكثر متعة وفاعلية.
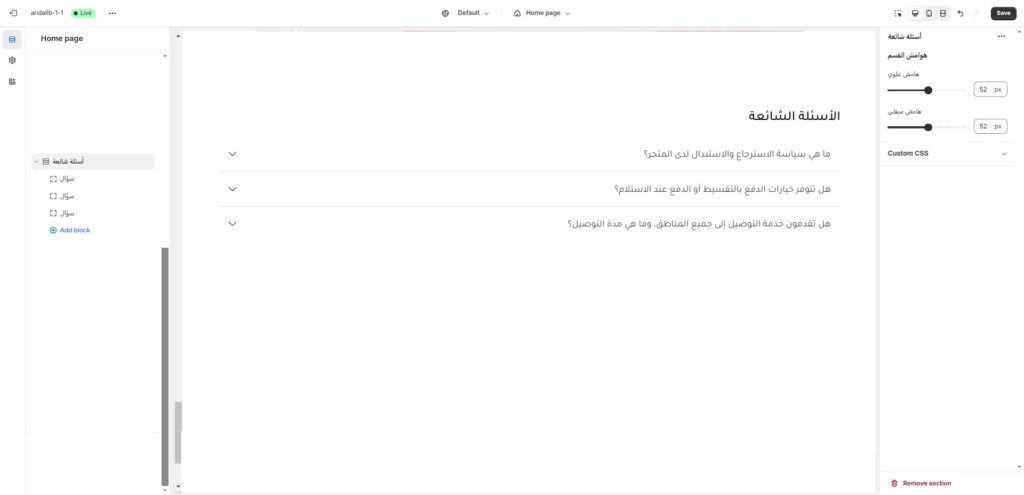
ويلي ذلك قسم الأسئلة الشائعة، الذي يتميز بتصميم تفاعلي؛ حيث يحتاج الزائر إلى الضغط على السؤال لعرض الإجابات بشكل منظم وسهل القراءة. يمكنك تحديث هذا القسم وفقًا للأسئلة المتكررة التي تتلقاها من العملاء، مما يساعد العملاء على تقليل التردد في اتخاذ قرار الشراء.

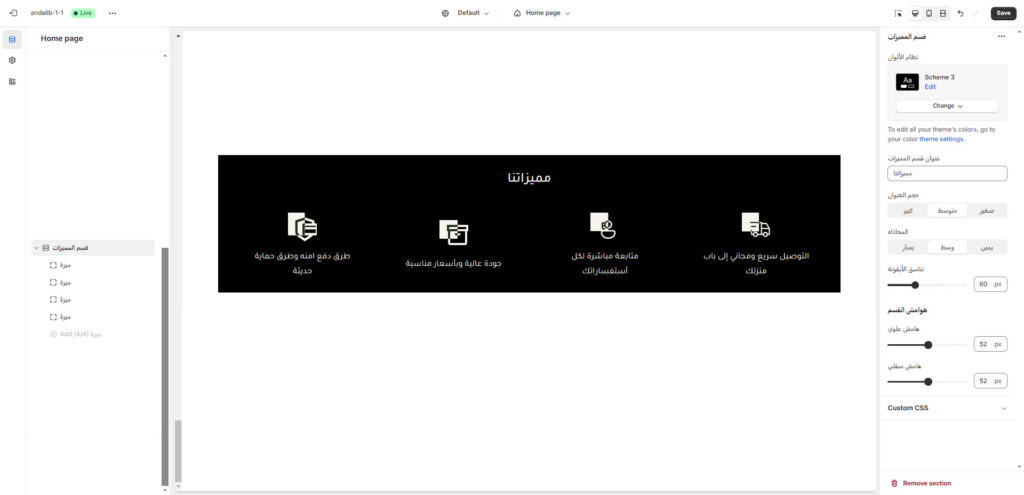
7. قسم المميزات

في القسم الأخير من الواجهة الرئيسية، ستجد قسم "المميزات" المتاحة في القالب لتسليط الضوء على أهم مميزات المتجر، مما يساهم في زيادة ثقة الزوار. كما استفدنا من خيارات تخصيص الأداة لتنسيق مظهرها بما يتناسب مع التخطيط العام للصفحة، والألوان، والخطوط، والتنسيق.
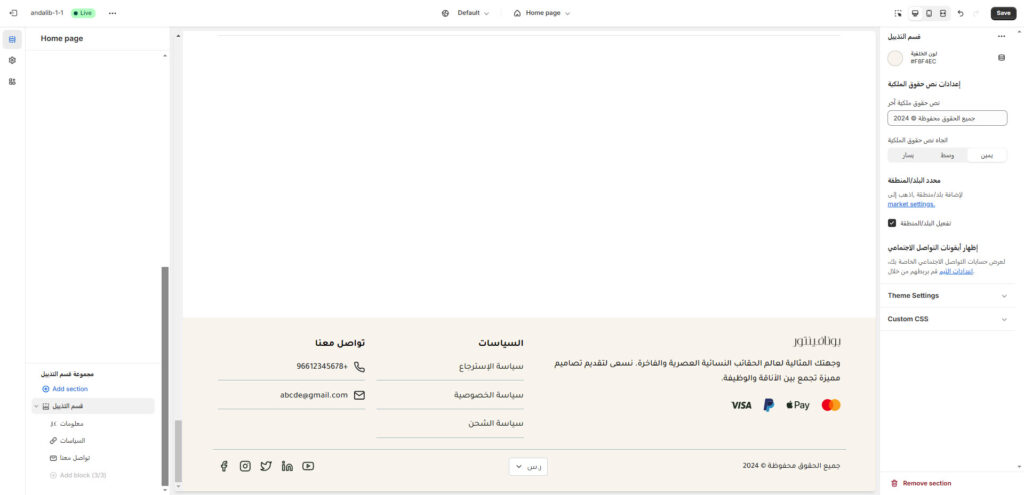
8. ذيل الصفحة

أخيرًا؛ يتميز قالب «عندليب» بذيل مُميز (footer)، والذي يُقدم تخصيصات متعددة تُضفي لمسةً احترافيةً وجذابةً على الموقع. فعلى سبيل المثال؛ يُتيح لك القالب تغيير الألوان طبقًا لهوية العلامة التجارية، كما تستطيع إضافة روابط الصفحات المُخصصة لمتجرك مثل سياسة الخصوصية، وسياسة المرتجعات، وشروط الاستخدام، وغيرها.
ويُمكنك أيضًا استغلال هذا القسم لإبراز طُرق الدفع المتاحة لتوضيح تعدد خيارات الدفع وسهولة عملية الشراء من المتجر.
الصفحات العامة
الآن؛ نستعرض لكم الصفحات العامة الرئيسية التي يحتاجها أي متجر إلكتروني، والتي يتكون منها قالب «عندليب»؛ والتي تتميز بسلاسة العرض ووضوح المكونات الخاصة به والتي يُمكن تخصيصها أيضًا بشكل كامل لتتوافق مع هوية المتجر.
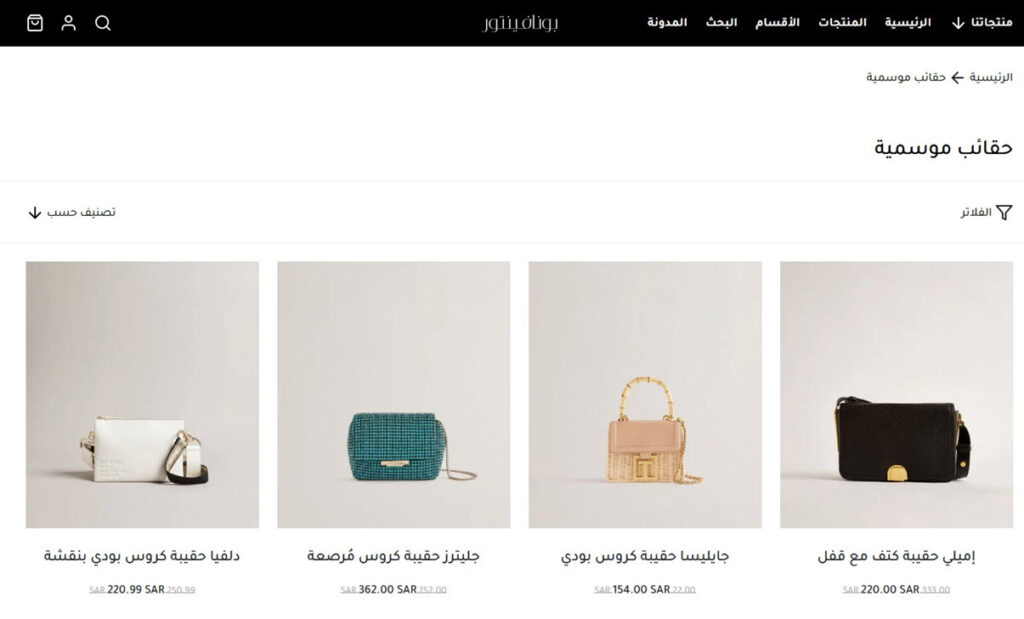
1. صفحة التصنيف
تُعتبر صفحة التصنيف من الصفحات الأساسية لتحسين تجربة التسوق في المتجر، حيث تتيح لك إنشاء وتنظيم مجموعات متنوعة من المنتجات بسهولة. توفر الصفحة أدوات البحث والترشيح، مما يسهل على العملاء الوصول إلى المنتجات بسرعة.

تتميز صفحة التصنيف في قالب «عندليب» بتصميم بسيط يعرض المنتجات بشكل واضح ومرتب مع أدوات الفلترة والفرز. كما يوفر القالب خيارات تخصيص شاملة، تشمل التخطيط وعدد المنتجات المعروضة، بالإضافة إلى خيارات عرض المنتج مثل الاسم والوصف والسعر، مما يتيح لك تلبية متطلبات المتجر بفاعلية.
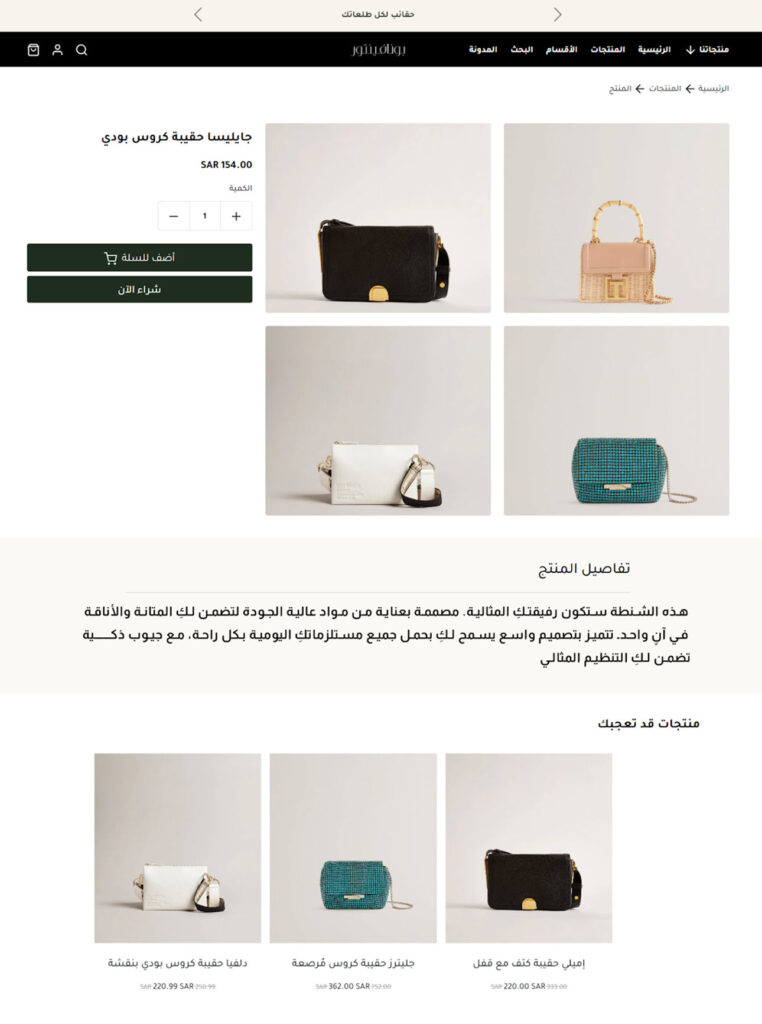
2. صفحة المنتج
يقدم قالب عندليب صفحة منتجات توفر تجربة مستخدم ممتازة، حيث يعرض كافة عناصر المنتج بشكل واضح للزائر، بما في ذلك صور المنتج، تفاصيله، والسعر.

كما يمكنك إظهار منتجات ذات صلة بالمنتج الرئيسي أسفل صفحة المنتجات، مع إمكانية تخصيص خيارات عرض المنتجات ذات الصلة، سواء كانت منتجات محددة أو منتجات مرتبطة تلقائيًا بالتنصيف الرئيسي للمنتج، مما يساعد على زيادة المبيعات على متجرك وعرض خيارات متعددة للزائر أثناء الشراء.
كما يمكنك إظهار زر الشراء المباشر في صفحة المنتج، ليتمكن الزائر من الاعتماد عليه لشراء المنتجات بسرعة وسهولة من المتجر.
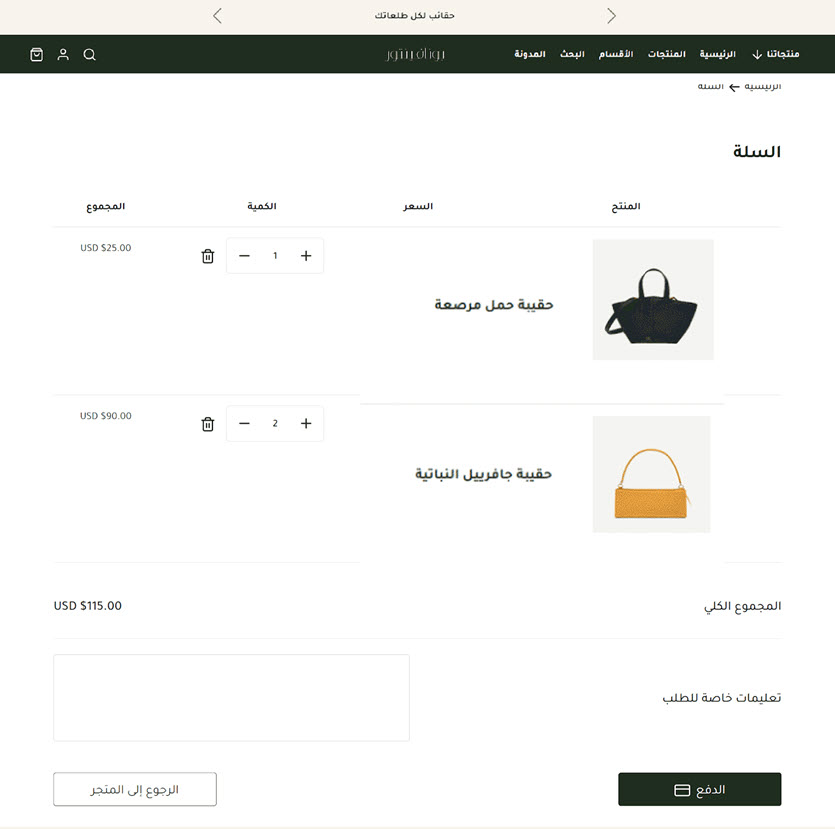
3. صفحة سلة المشتريات
تتميز صفحة سلة المشتريات في قالب «عندليب» بتصميم بسيط يتناغم مع الطابع العام للقالب، حيث تعرض بوضوح عناصر المشتريات المضافة، مع قدرة العميل على كتابة تعليمات خاصة للطلب في صفحة الشراء، مثل التأكيد على نقاط محددة تتعلق بالمنتج أو طلب طريقة تغليف مخصصة، حتى تظهر لصاحب المتجر قبل الشحن مما يحسن تجربة شحن المنتجات للعملاء.

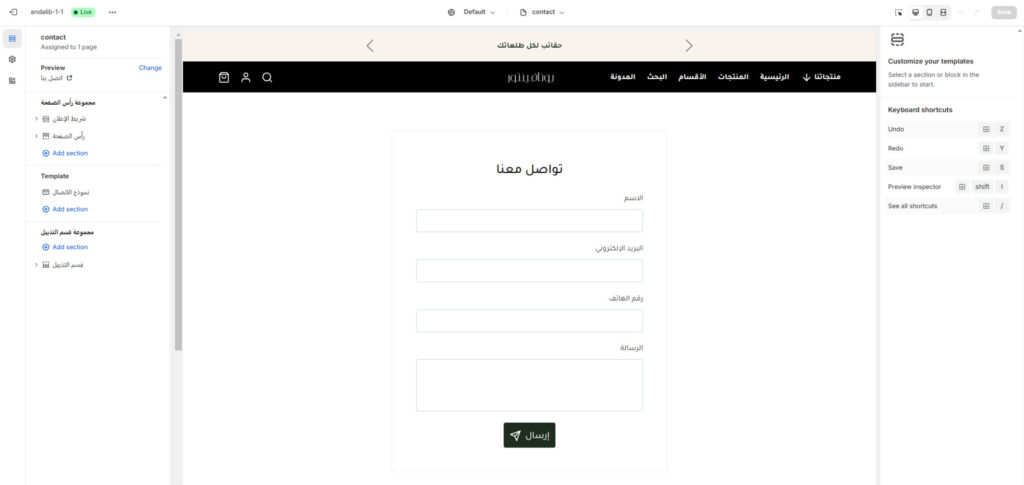
4. صفحة الاتصال
أخيرًا، تأتي صفحة التواصل بتصميم واضح يمكن تخصيصه من إعدادات قالب «عندليب» حيث وسيلة الاتصال الأشهر التي تتيح التواصل مع العملاء بتعبئة النموذج ثم استقبال النماذج عبر بريدك الإلكتروني. وهذا النموذج يعطيك تصورًا عن تصميم أي صفحات ثابتة أخرى في المتجر.

التقييم النهائي
في ختام هذه التجربة، يُظهر قالب عندليب تميزه كخيار مثالي لقالب شوبيفاي عربي يساعدك على بناء متجر احترافي. بفضل تصميمه المدروس والمرونة التي يوفرها في تخصيص المكونات، يُسهم القالب في تعزيز تجربة التسوق للزوار ورفع مستوى التفاعل مع المنتجات.
ومع تقديمه لأدوات تسويقية متقدمة مثل قسم المدونات المتحركة وقائمة المجموعات، يوفر «عندليب» كل ما تحتاجه لقالب متجر شوبيفاي ناجح ومتميز. لذا، إذا كنت تبحث عن قالب يُعزز من هويتك التجارية ويتيح لك التواصل بفاعلية مع عملائك، فإن «عندليب» هو الخيار الأمثل لك.