العملاء الجدد هم الفئة الأصعب في الاستهداف، وغالبًا ما يمثلون النسبة الأعلى في معدل التخلي عن سلة المشتريات. لذا يحتاج هؤلاء العملاء إلى محفز فعّال يشجعهم على إتمام أول طلب لهم على المتجر، ويمنحهم الثقة التي تدفعهم لاحقًا ليصبحوا عملاء دائمين.
لهذا السبب، أعتمد دائمًا في متجري على تقديم عروض تلقائية مخصصة للعملاء الجدد، تظهر لهم بمجرد دخولهم إلى المتجر، وتشجعهم على التسجيل في المتجر، مع منحهم نسبة خصم على أول عملية شراء لهم.
وخلال هذا المقال سأشارك معكم كيفية إنشاء هذه العروض مع تطبيق قيود حماية تضمن ظهورها للعملاء الجدد فقط، بالإضافة إلى أهم النصائح والاستراتيجيات التسويقية التي تساعدك على الترويج لهذه العروض وتحقيق أقصى استفادة منها.
كيف أنشأت العروض التلقائية للعملاء الجدد؟
تعتمد آلية بناء العروض التلقائية للعملاء الجدد على تحديد فئة مخصصة تضم العملاء الذين لم يسبق لهم الشراء من المتجر، ثم تصنيفهم ضمن مجموعة خاصة يمكنك تقييد كوبونات الخصم عليها. بهذه الطريقة، تضمن أن يظل استخدام الكوبونات محصورًا في الهدف الأساسي لها، ولا يتم استغلالها بشكل يؤثر على سياسات التسعير في المتجر.
إنشاء فئة مخصصة للعملاء الجدد على المتجر
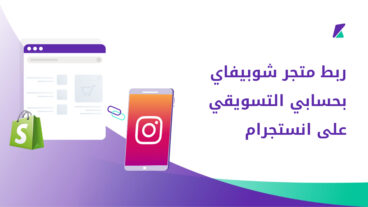
بدايةً، توجهت إلى قسم العملاء على شوبيفاي عبر تبويب "Customers" >> "Segments"، ثم ضغطت على زر "Create Segment" لإنشاء مجموعة جديدة من العملاء.

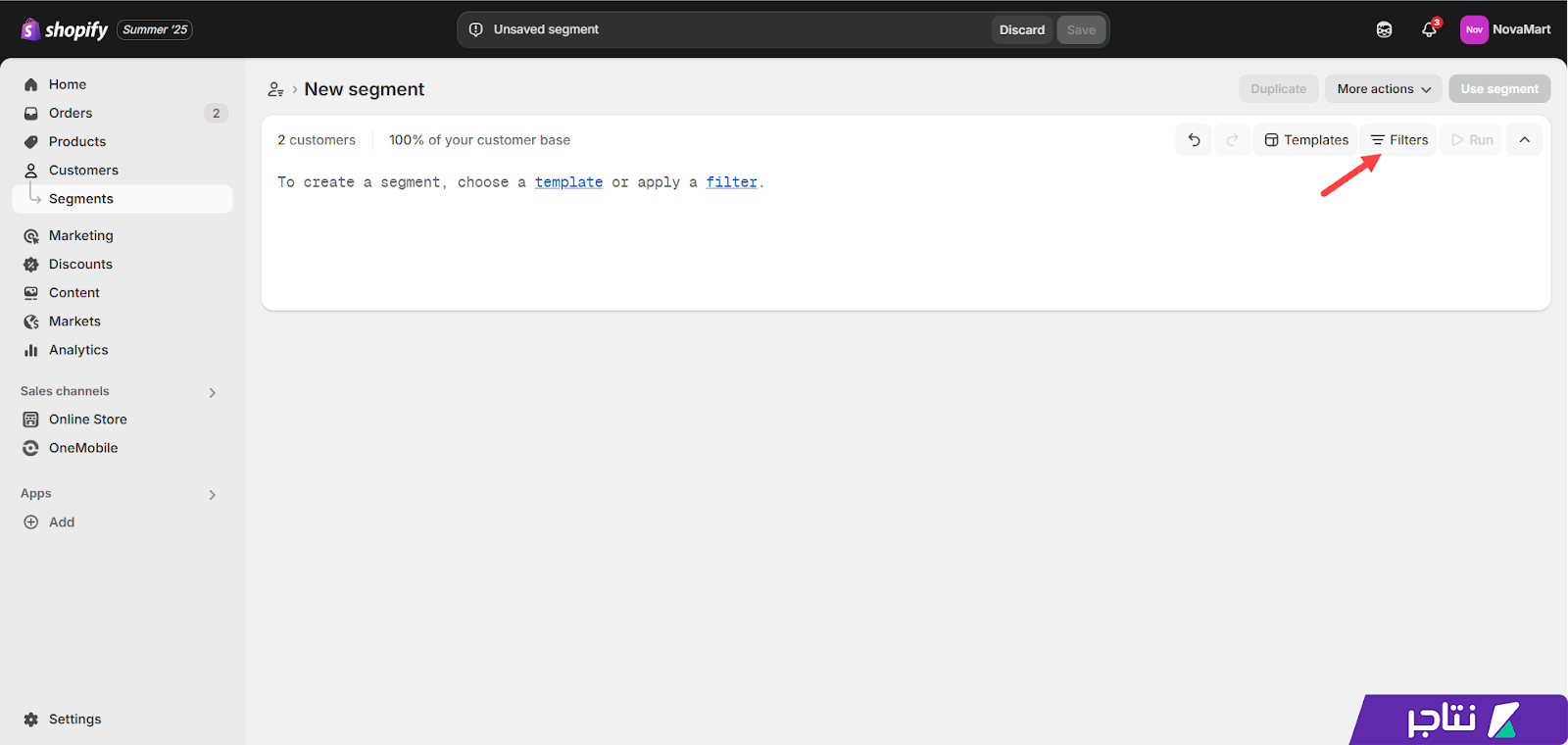
الآن تحتاج إلى كتابة دالة تستهدف العملاء الجدد على المتجر، بدلاً من ذلك اعتمدت على الفلاتر الجاهزة. لذا، اضغط على زر "Filters" من الشريط العلوي.

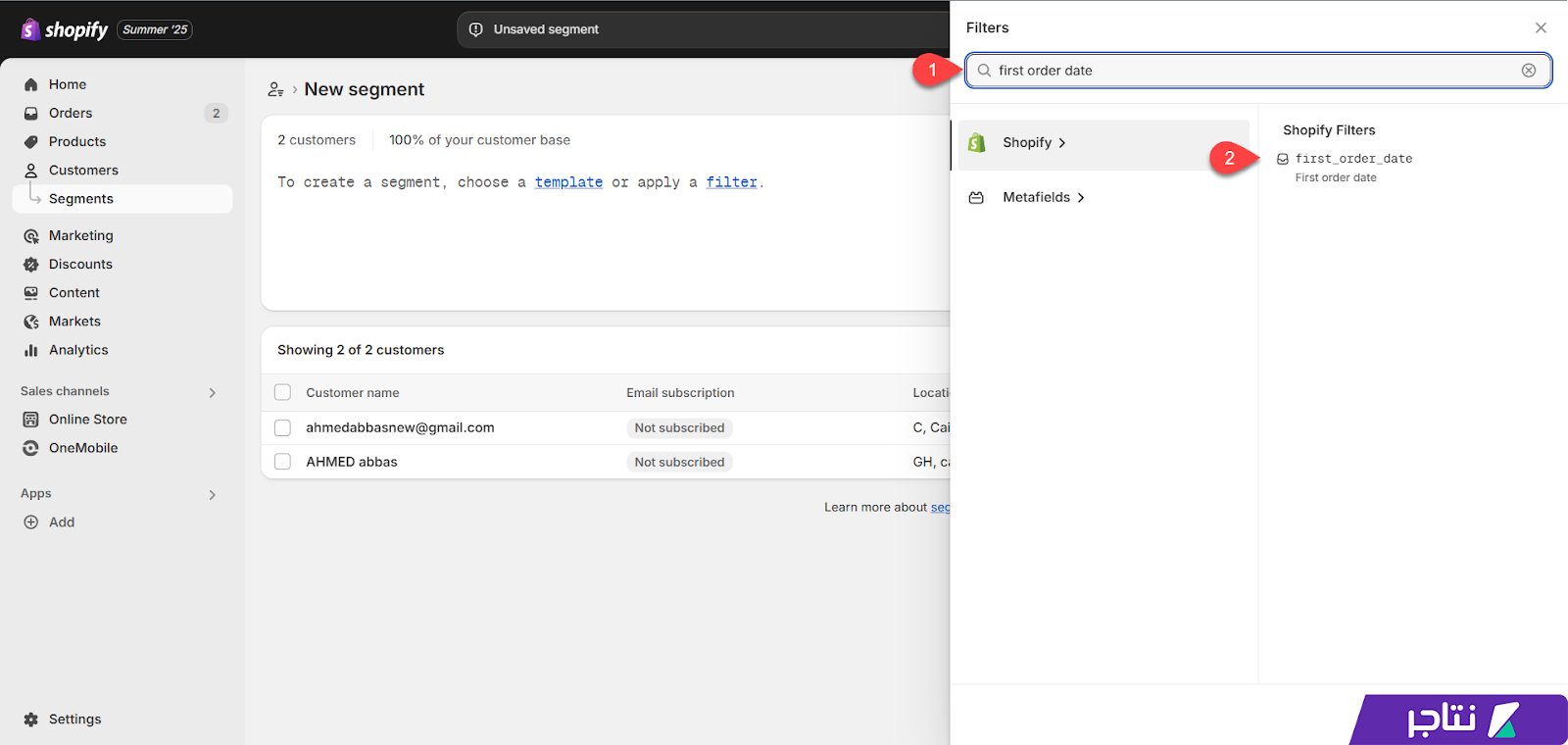
بعد ذلك، ابحث عن دالة "first_order_date"، ثم اختارها من بين فلاتر شوبيفاي (Shopify Filters).

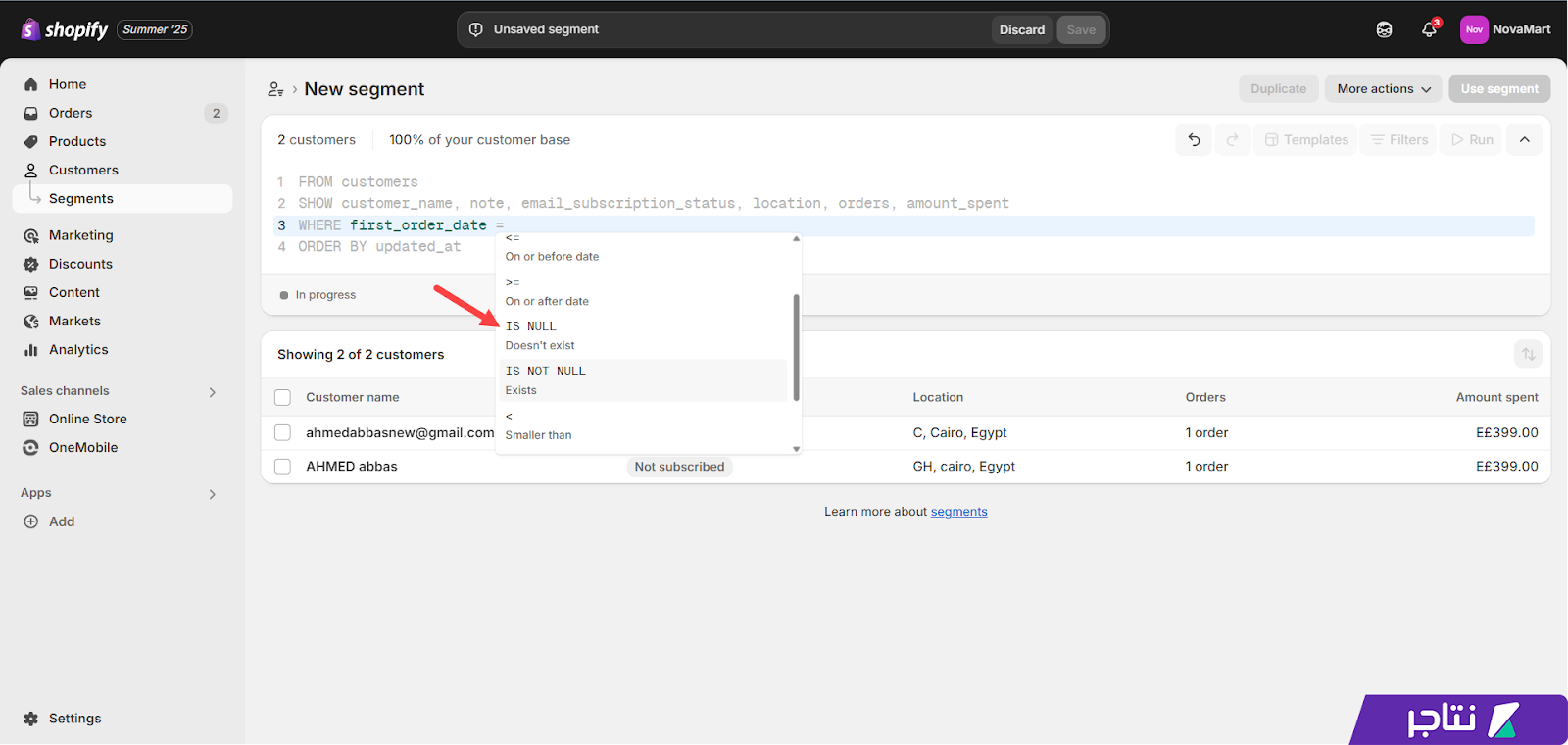
بعدها حدد قيود الدالة. في حالتنا، نحتاج إلى العملاء الذين لم يشتروا منتجات مسبقًا من المتجر تمامًا. لذا اختر القيد IS NULL كما هو موضح في الصورة التالية:

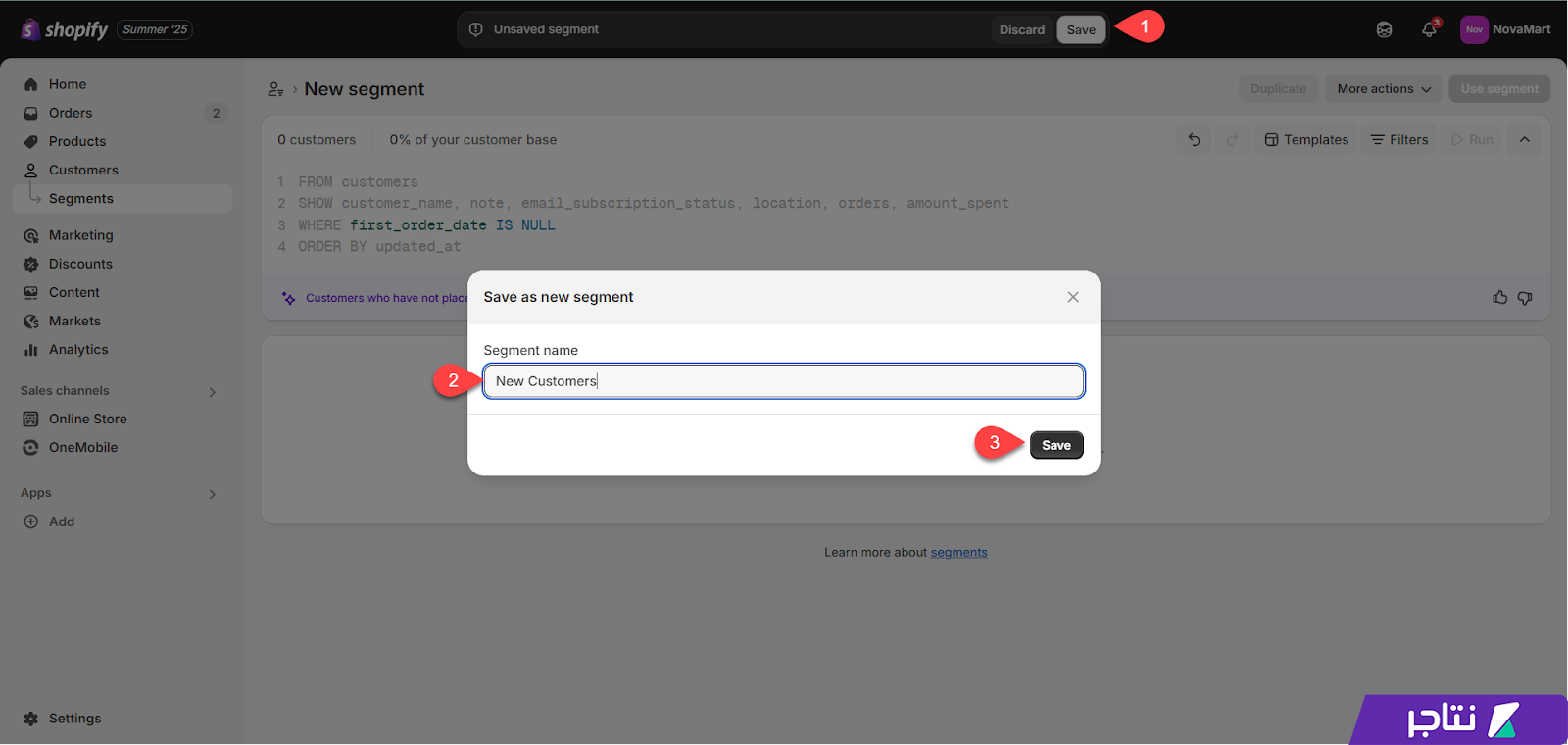
بعد الانتهاء، اضغط على زر "Save". ثم حدد اسمًا مميزًا لفئة العملاء (Segment name)، على سبيل المثال: New Customers. بعدها اضغط على "Save" مرة أخرى ليتم حفظ فئة العملاء على متجرك.

إنشاء كوبون خصم يستهدف العملاء الجدد
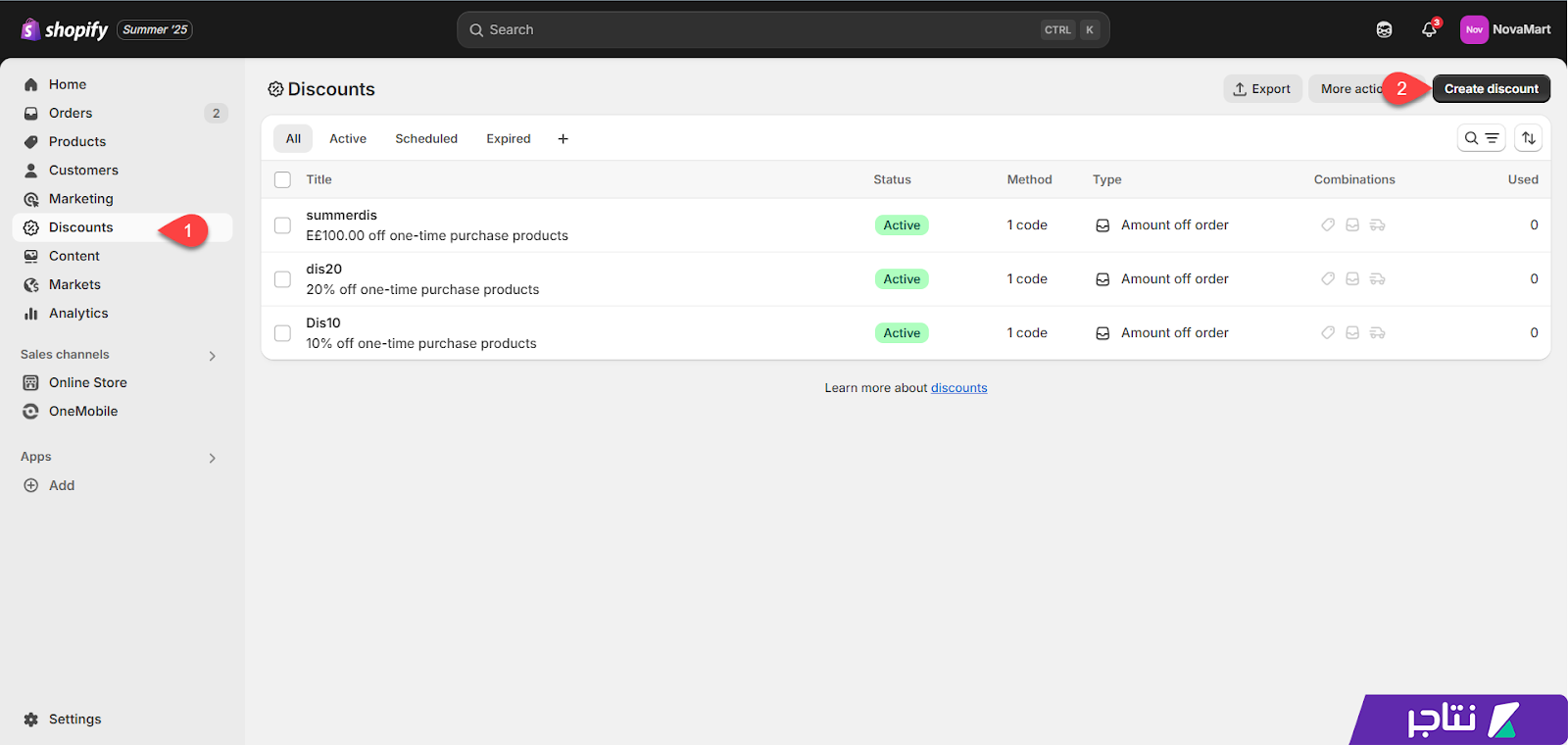
في الخطوة التالية، تحتاج إلى إنشاء كوبون خصم مخصص لفئة العملاء الجدد فقط. لذلك، توجهت إلى تبويب "Discount" >> "Create Discount".

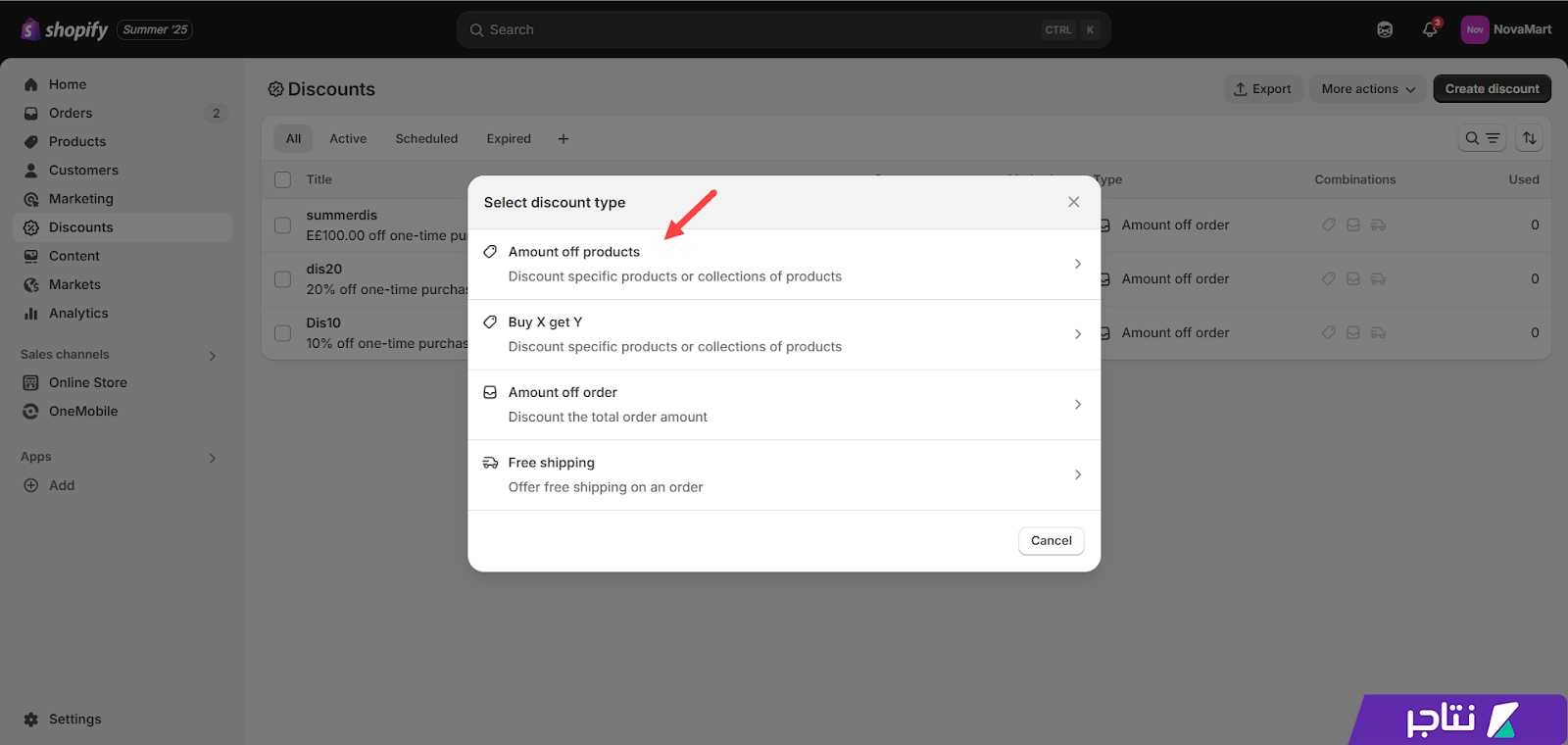
ثم اختر نوع كوبون الخصم المطلوب بناءً على استراتيجيتك التسويقية، مثل: الحصول على نسبة خصم محددة، أو قيمة ثابتة للطلب الأول، أو خصم إجمالي على الطلب الأول، أو شحن مجاني، أو غيرها. في متجري، اعتمدت على تطبيق نسبة خصم إضافية على المنتج الأول، لذا اخترت نوع كوبون الخصم "Amount off products" كما هو موضح في الصورة التالية:

تخصيص الكوبون وفقًا لاستراتيجية التسويق
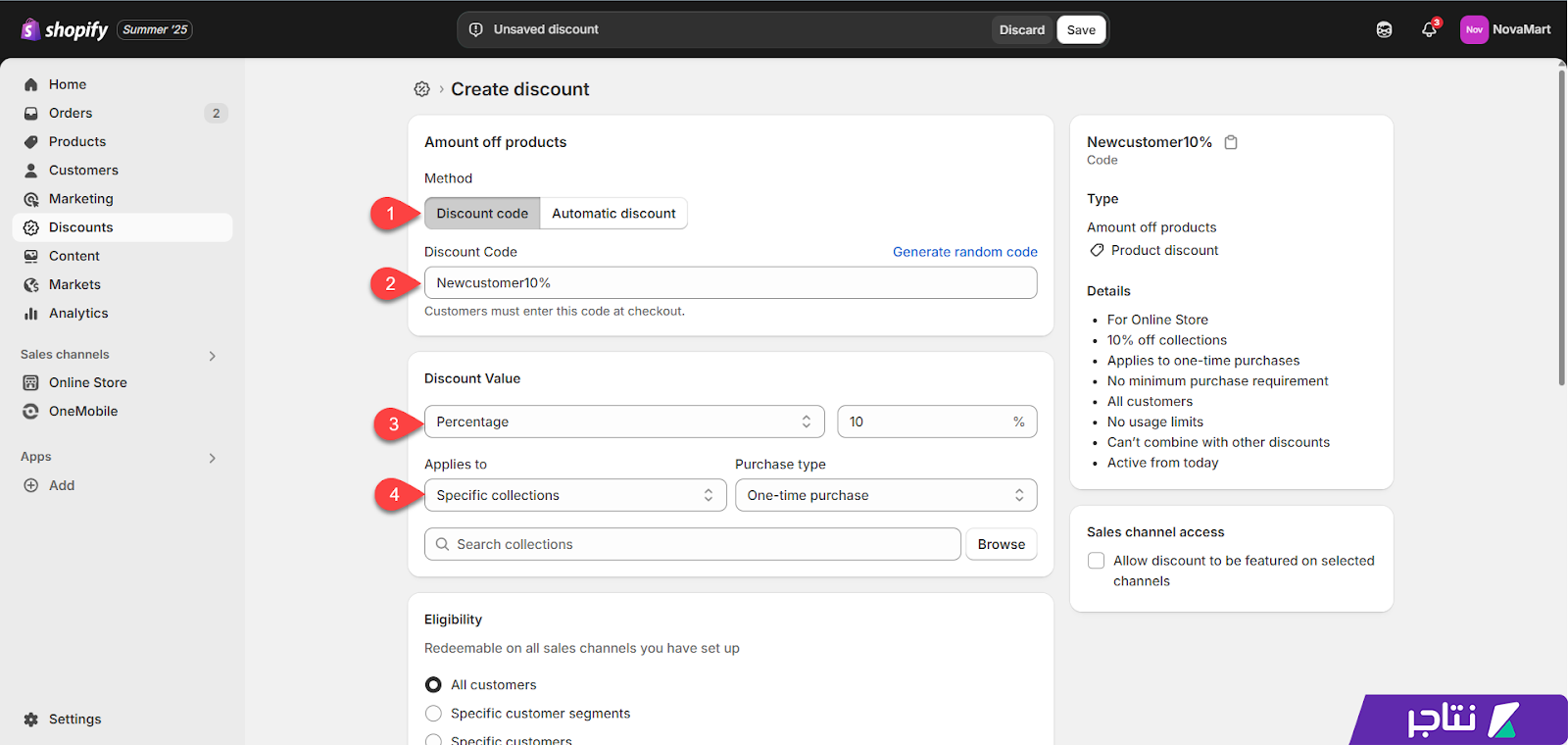
بعد ذلك، يحين وقت تخصيص كوبون الخصم وفقًا لاستراتيجيتك التسويقية كالآتي:
- من تبويب Method، حددت نوع كوبون الخصم Discount Code.
- ثم من تبويب Discount Code، أدخلت اسم كوبون الخصم.
- بعدها من تبويب Discount Value، حددت نوع الخصم كنسبة مئوية أو قيمة ثابتة. على سبيل المثال: خصم 10%.
- ثم من تبويب Applies to، حددت التصنيفات أو المنتجات المطلوب تطبيق الخصم عليها.

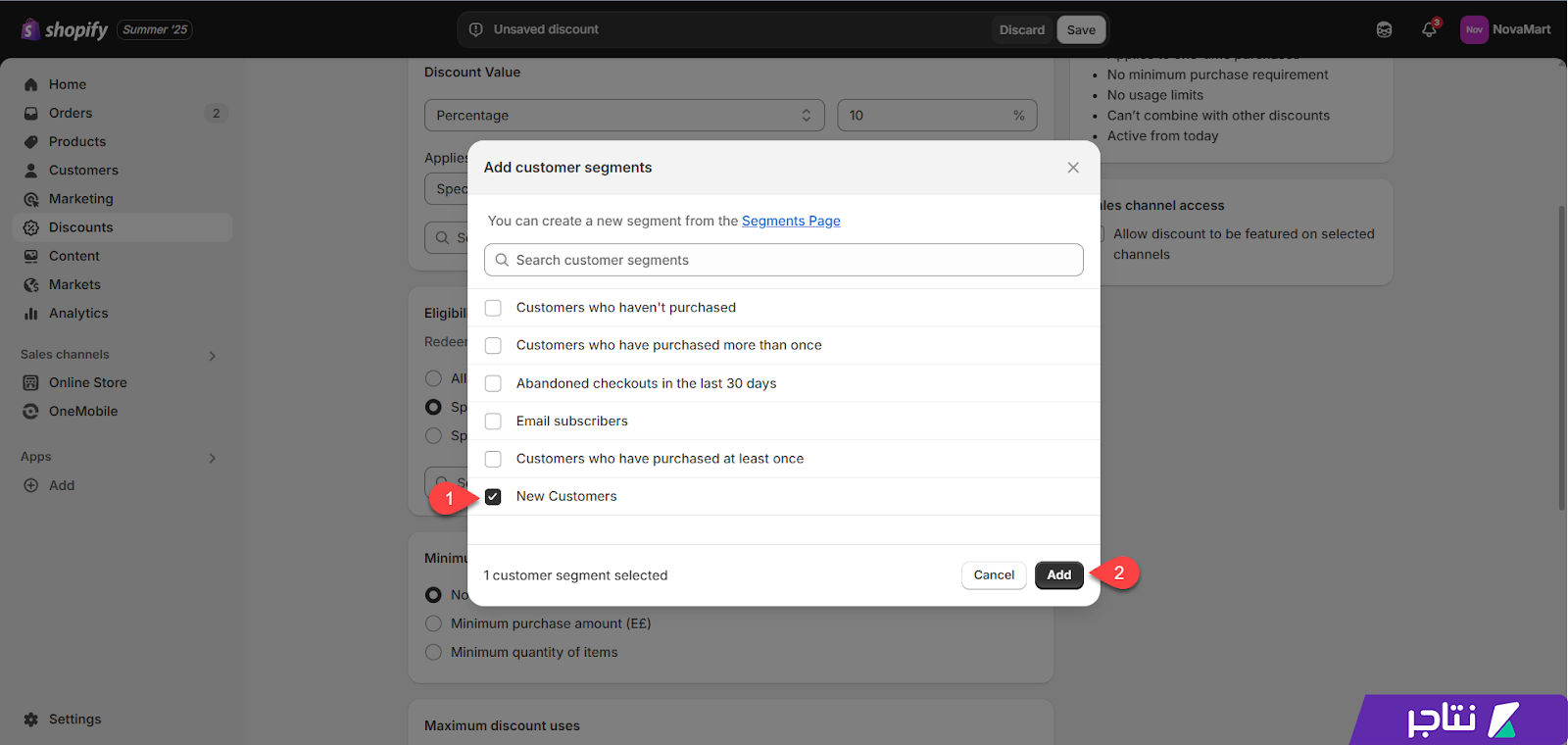
بعد ذلك، انتقلت إلى قسم Eligibility ثم اخترت "Specific customer segments" لحصر كوبون الخصم على فئة عملاء محددة. من ثم ضغطت على "Browse" لعرض فئات عملاء المتجر.

اخترت فئة العملاء التي أنشأتها في الخطوة السابقة (New Customers)، ثم ضغطت على "Add".

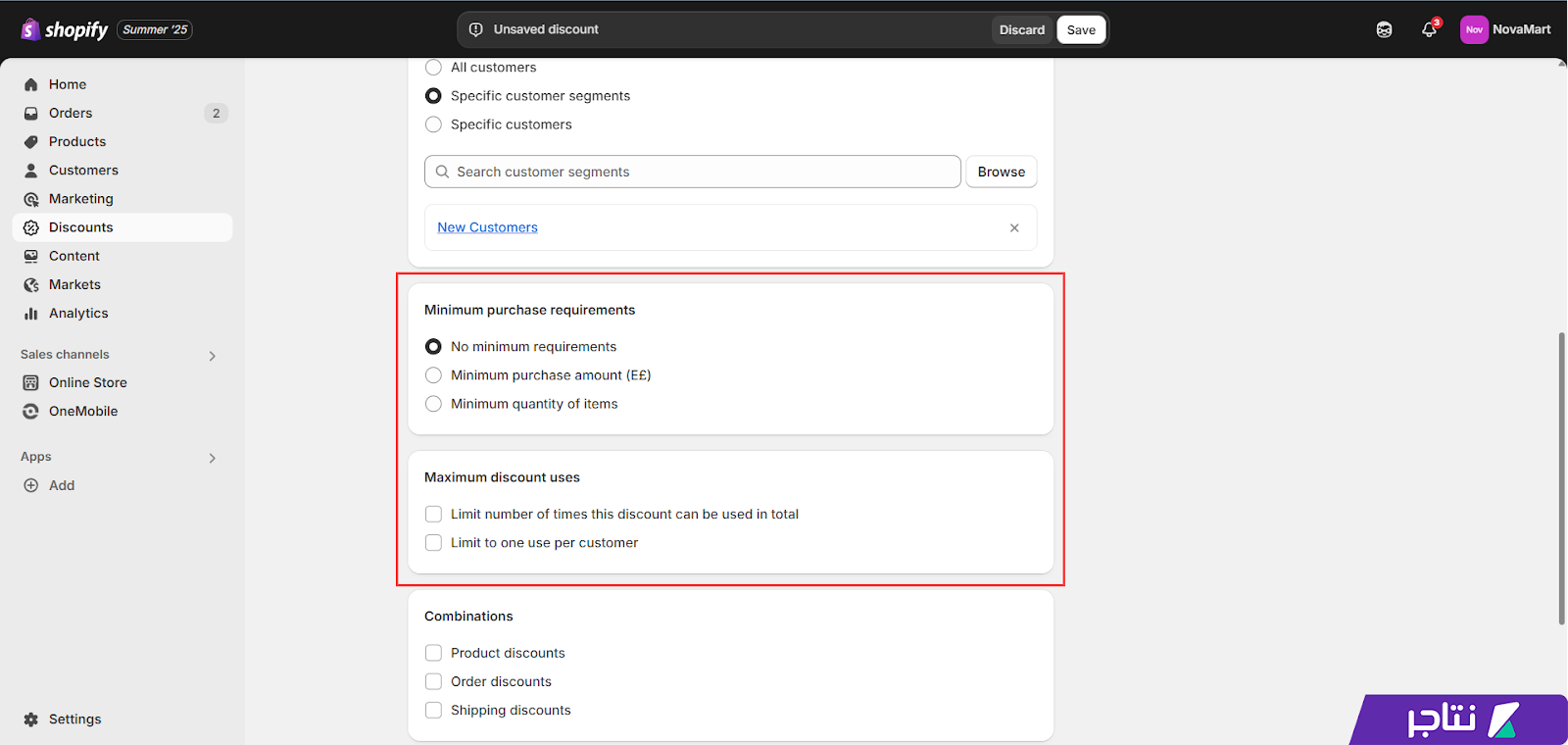
بعدها يمكنك فرض قيود على الكوبون مثل: حد أدنى من المشتريات أو عدد عناصر السلة أو عدد مرات استخدام. لكن في متجري، فضلت عدم إضافة قيود على الشراء حتى يستفيد العميل الأول من الخصم لأقصى درجة، خصوصًا أن الخصم نسبة مئوية من قيمة المشتريات وليس قيمة ثابتة.

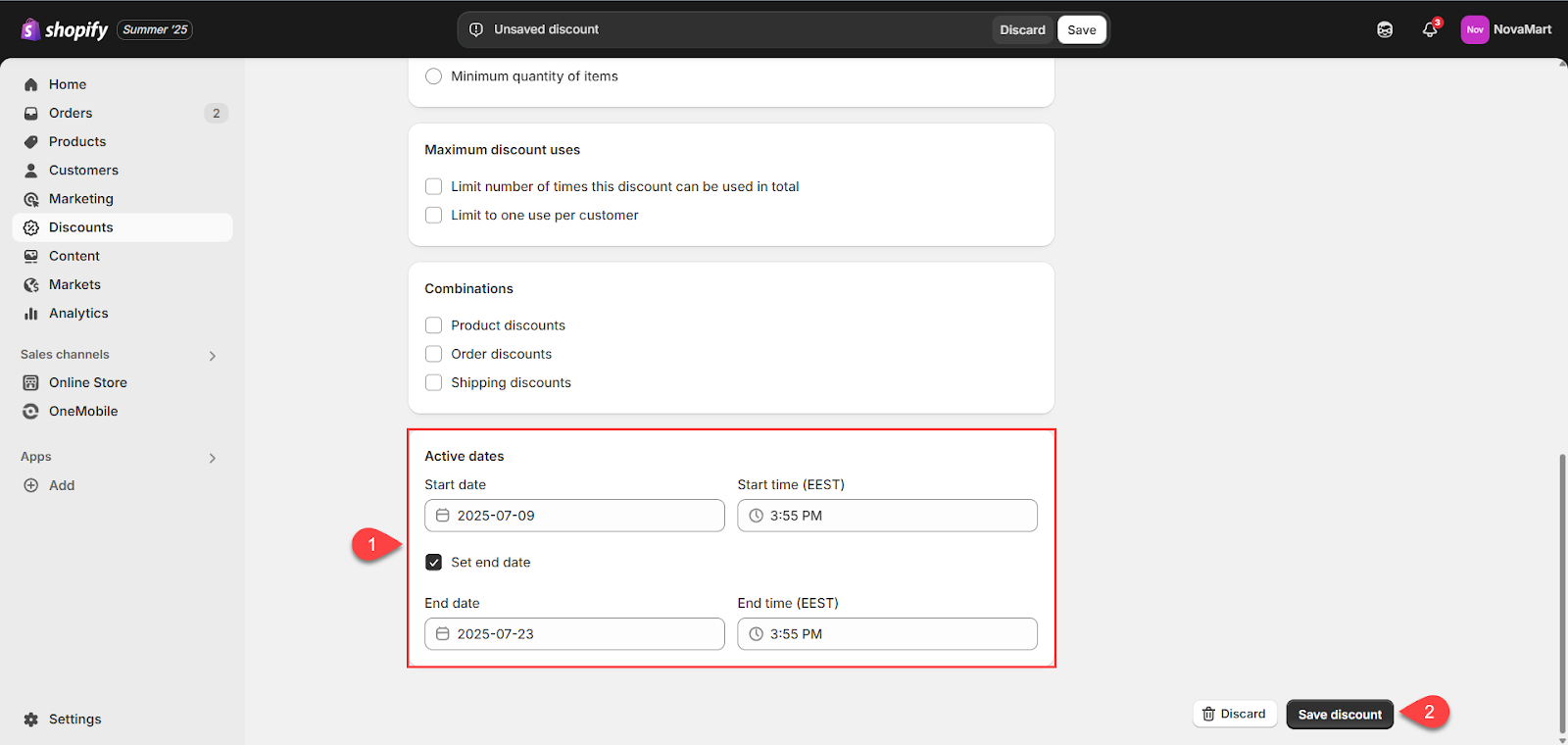
كذلك يمكنك تحديد مدة زمنية للكوبون من قسم Active dates. على سبيل المثال مدة شهر، ثم تعيد تجديده بعد فحص التقارير ونتائج الاستراتيجية على متجرك. وبعد الانتهاء من الخطوات السابقة، اضغط على زر "Save discount" لنشر الكوبون على متجرك.

03- الإعلان عن كوبون الخصم للعملاء الجدد
الآن أصبح كوبون الخصم جاهزًا للاستخدام من قبل العملاء الجدد، لكن تحتاج إلى الترويج لهذه الاستراتيجية على متجرك. يُعد الحل الأفضل هو إنشاء إعلان منبثق يتضمن نموذج تسجيل في المتجر، مما يحقق فائدتين في آن واحد: تحفيز العملاء على التسجيل، وتشجيعهم على إتمام أول عملية شراء.
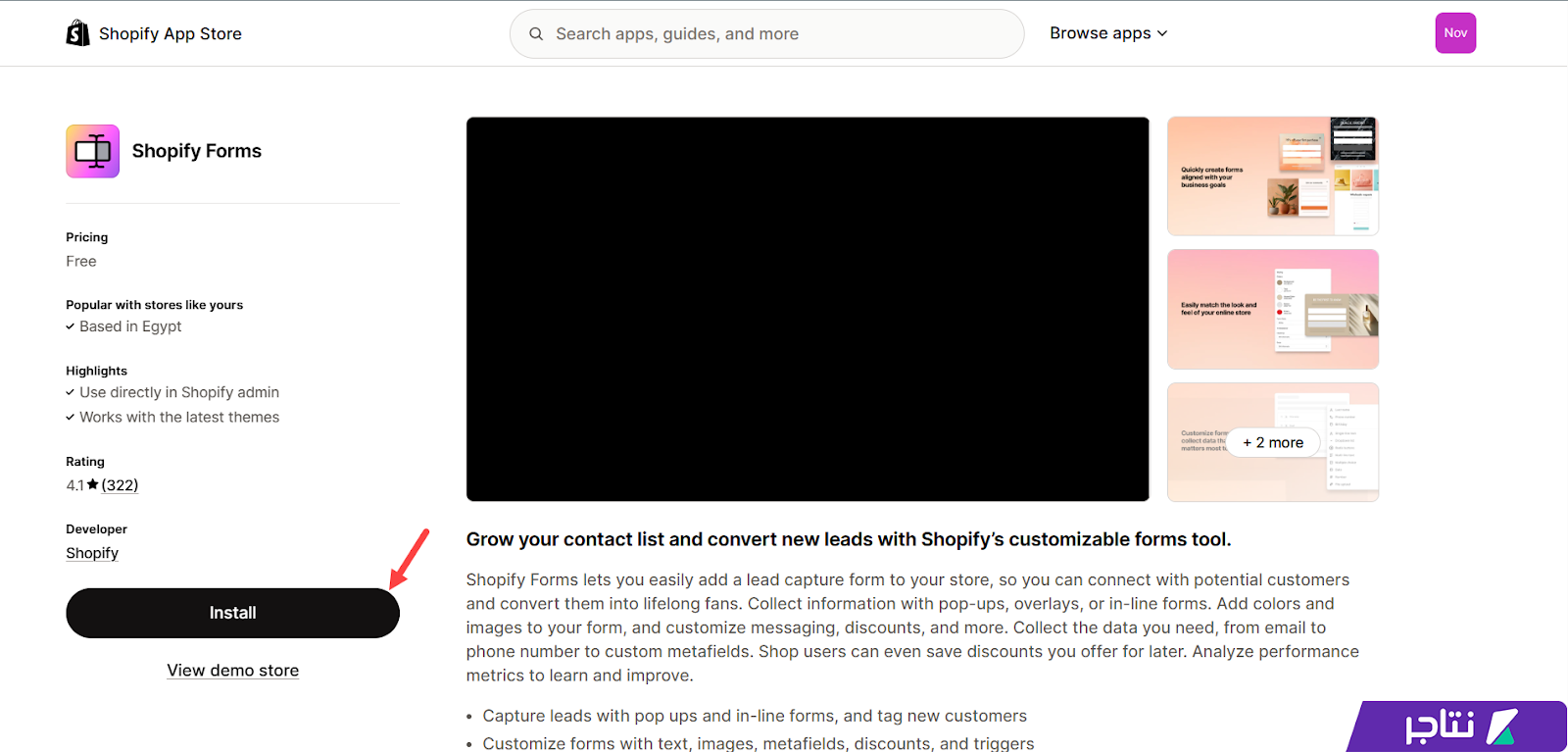
اعتمدت على تطبيق Shopify Forms الرسمي لإنشاء إعلان منبثق يحتوي على نموذج التسجيل. لذلك توجهت إلى صفحة التطبيق في متجر تطبيقات شوبيفاي، ثم بحثت عن تطبيق Shopify Forms وضغطت على زر Install لتثبيت التطبيق على المتجر.

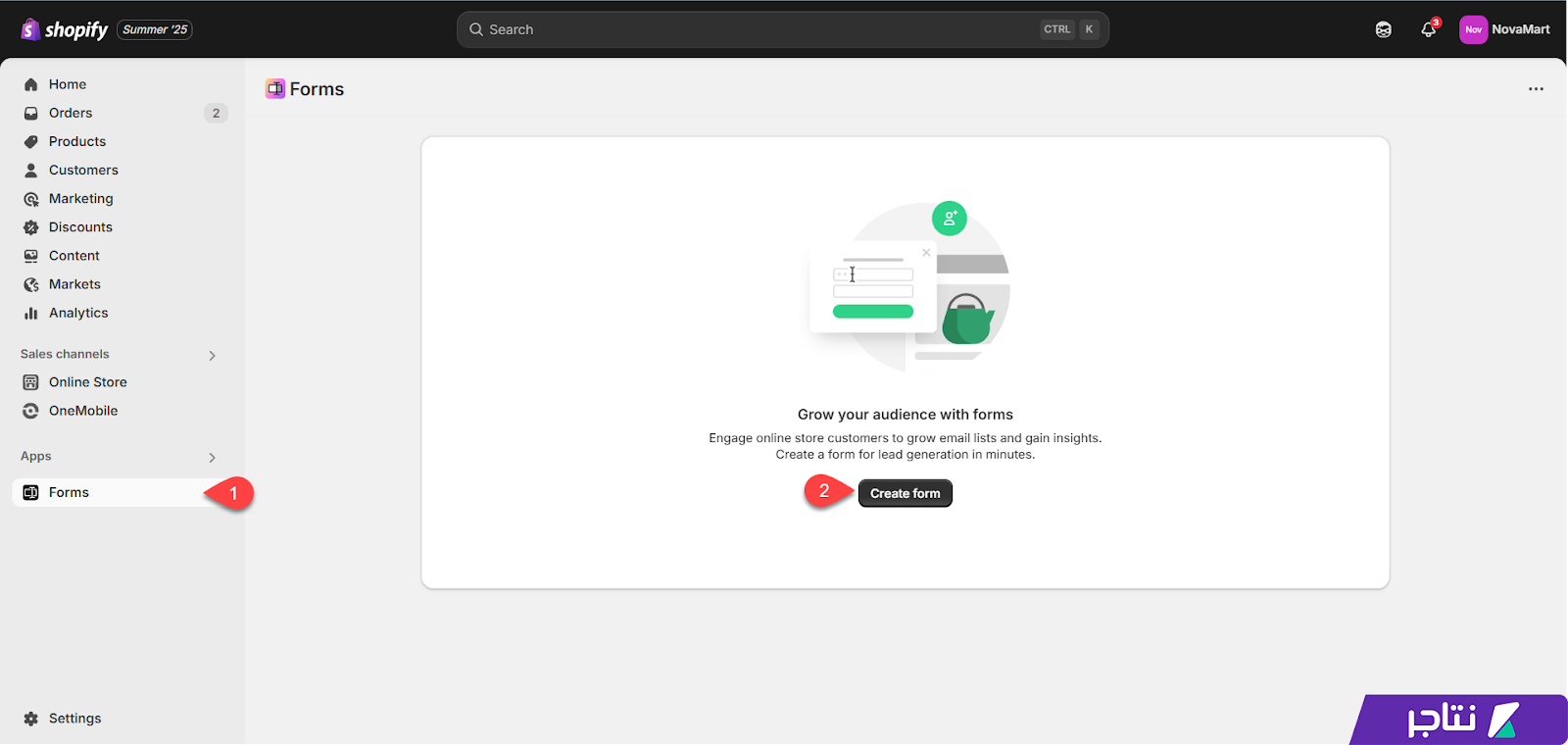
بعد تثبيت التطبيق، انتقلت إلى تبويب Forms من القائمة الرئيسية، ثم ضغطت على زر Create Form.

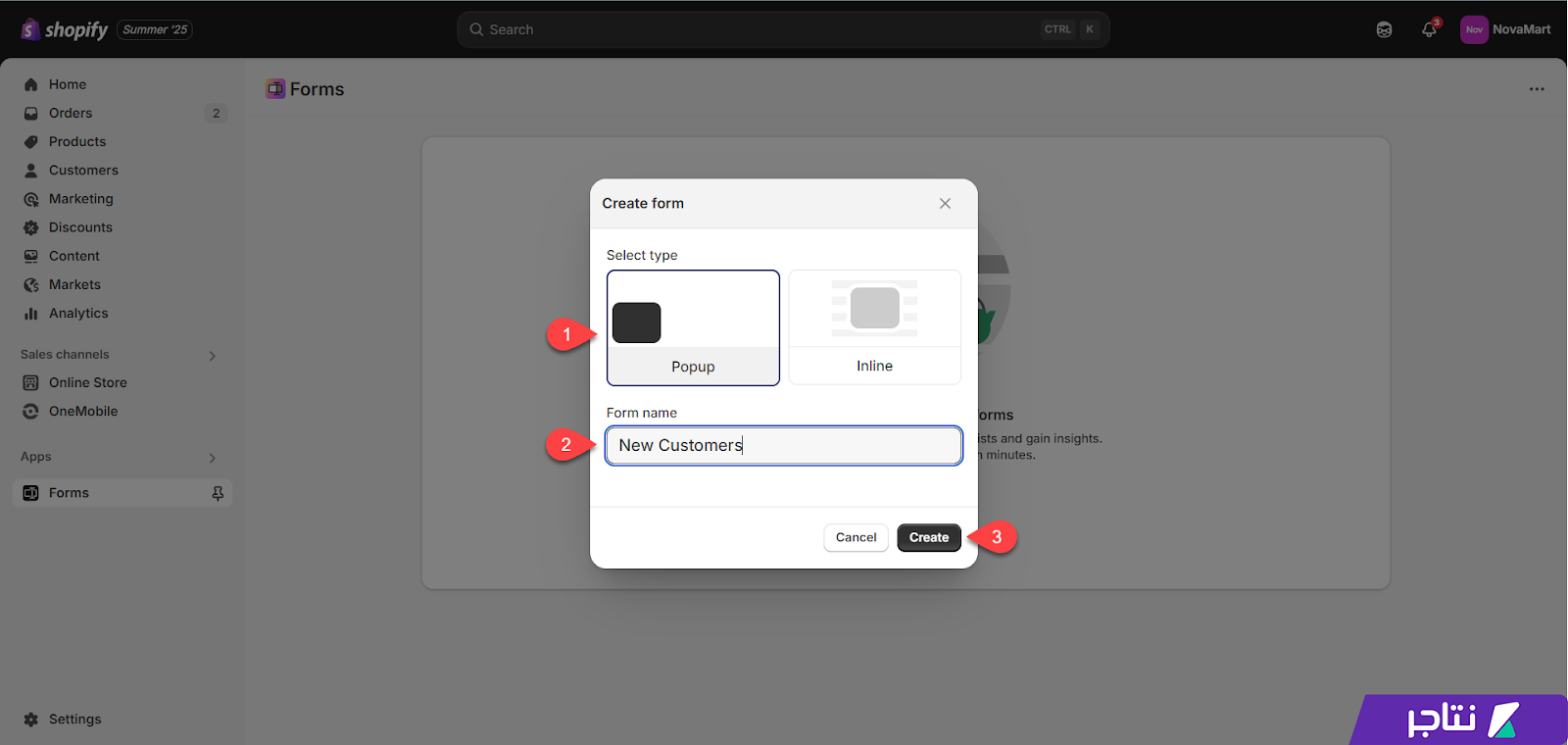
اخترت نوع الإعلان المنبثق Popup وكتبت اسمًا مميزًا للإعلان، ثم ضغطت على زر Create لإنشاء إعلان جديد.

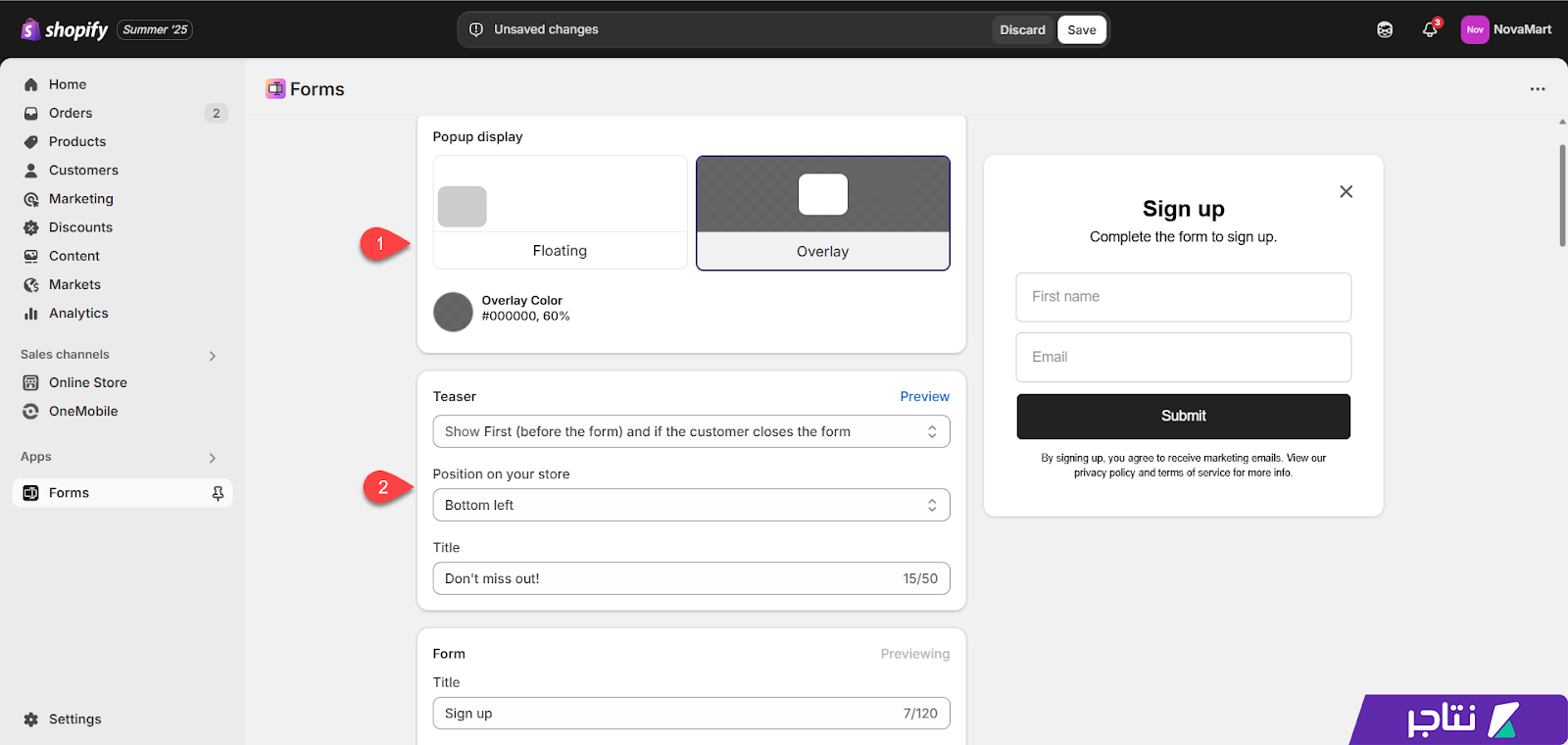
بعد ذلك، خصصت طريقة عرض الإعلان سواء كنافذة منبثقة (Overlay) أو شريط جانبي (Floating)، ثم عدّلت ألوانه وتصميمه بما يتوافق مع هوية متجري.

تخصيص المحتوى التسويقي للإعلان
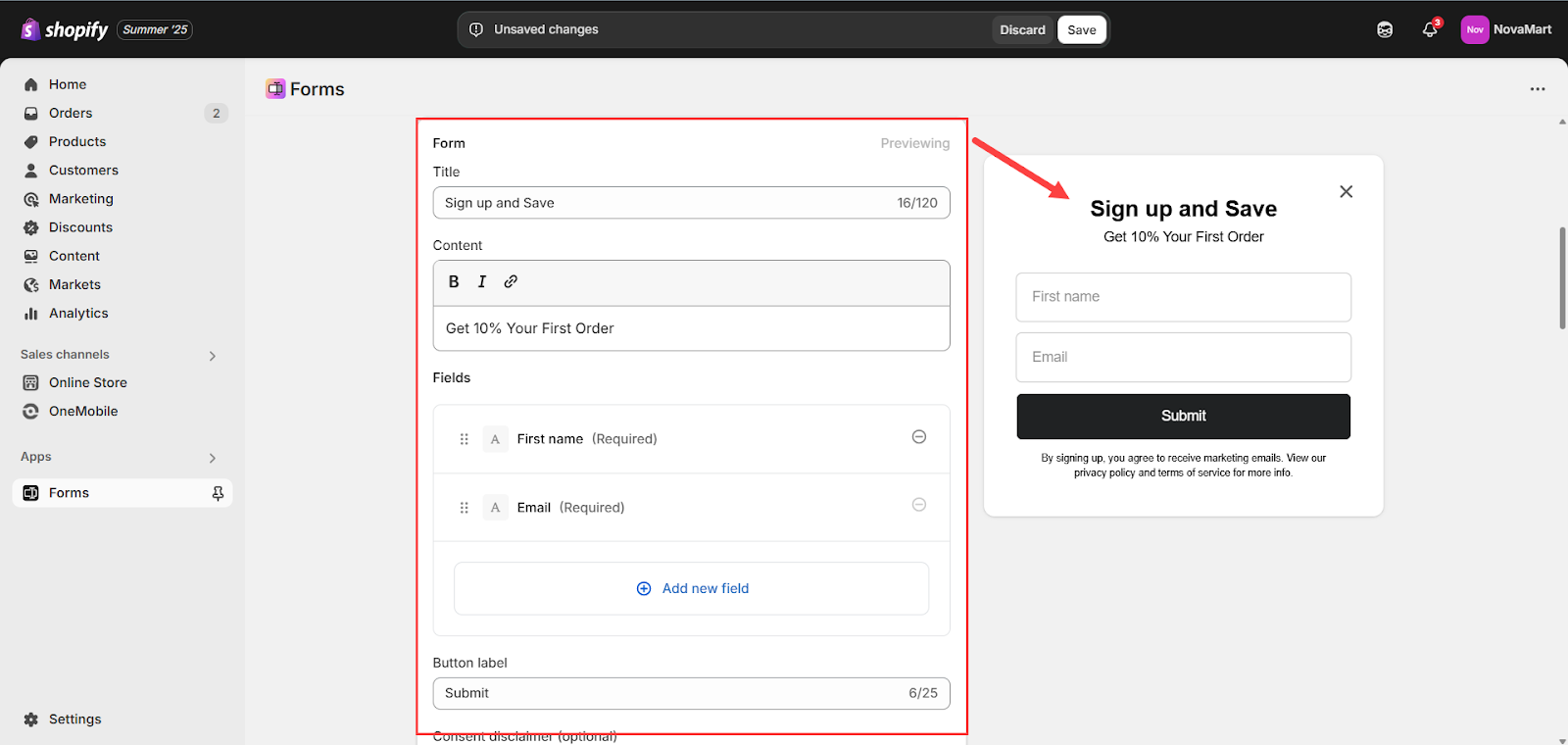
انتقلت إلى تبويب Form، وحررت محتوى النموذج المنبثق، مثل العنوان، الوصف، الحقول المطلوبة، وزر التسجيل. حرصت خلال هذه المرحلة على كتابة نصوص تسويقية جذابة تبرز الميزة الأساسية وهي "الحصول على خصم 10%" لتشجيع العملاء على التسجيل.

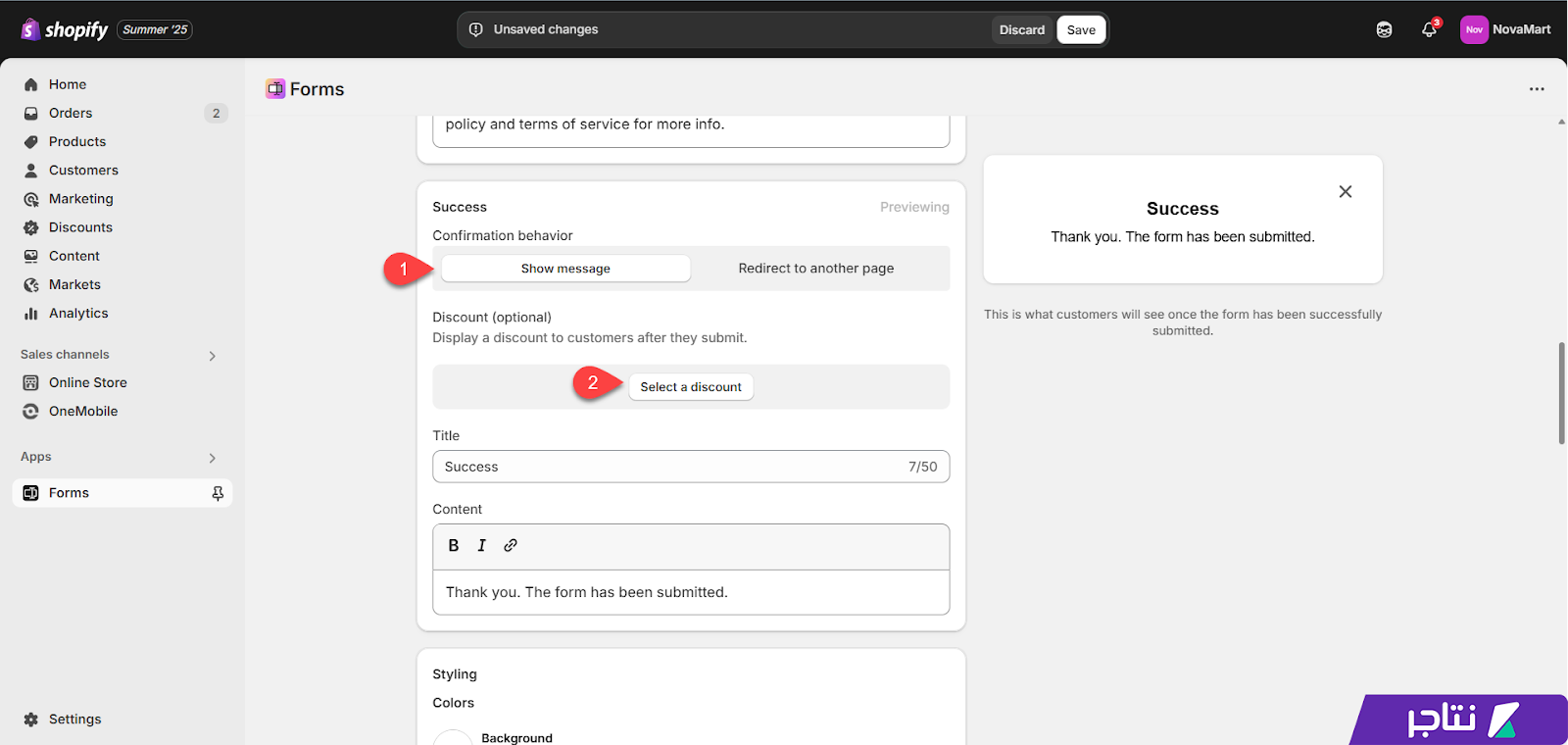
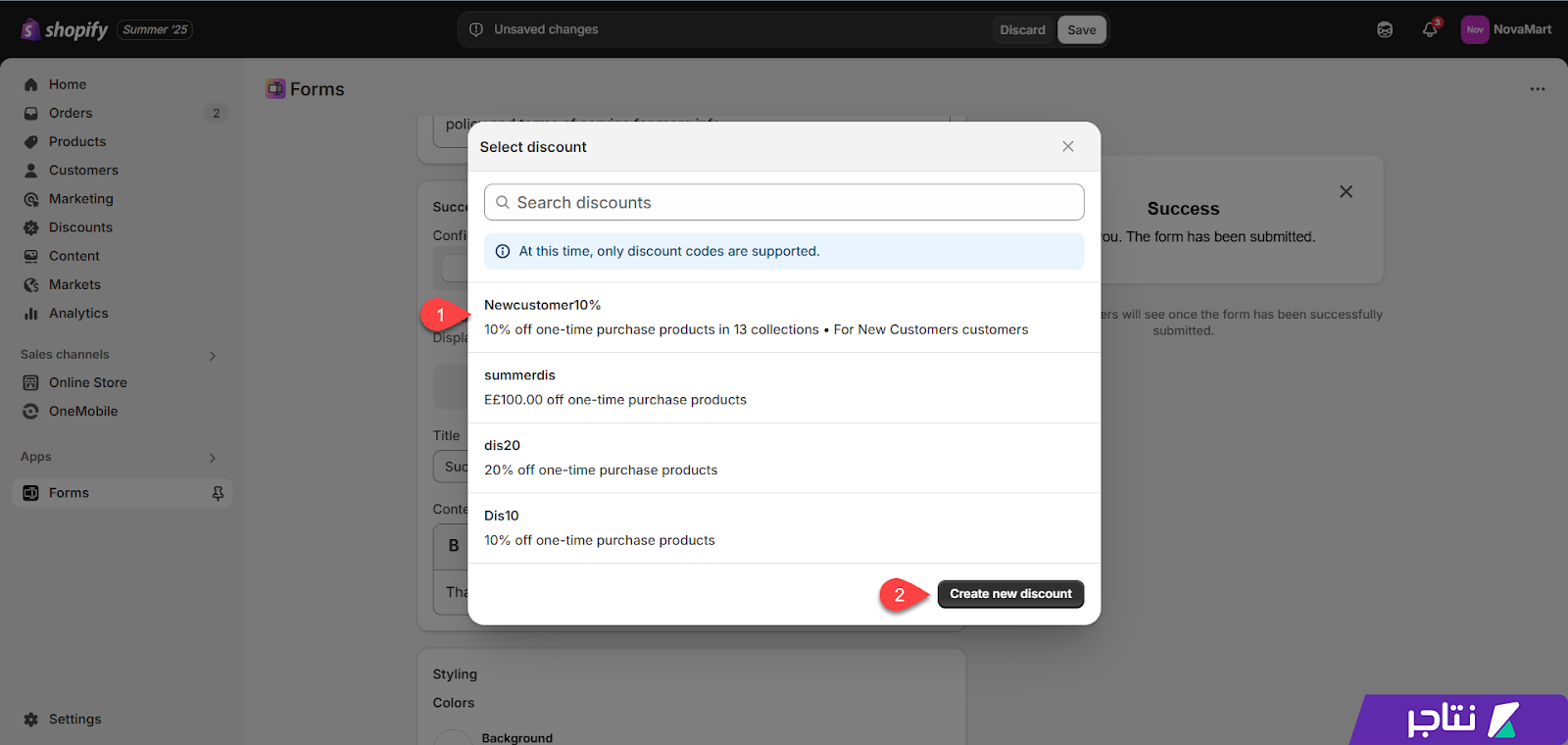
لإضافة كوبون الخصم في رسالة النجاح، توجهت إلى قسم Success، ثم اخترت عرض رسالة نجاح من خيار Show message. بعد ذلك، ضغطت على زر Select Discount لاختيار كوبون الخصم المناسب.

اخترت كوبون الخصم الذي أنشأته سابقًا (NewCustomer10%)، ثم ضغطت على زر Create New Discount.

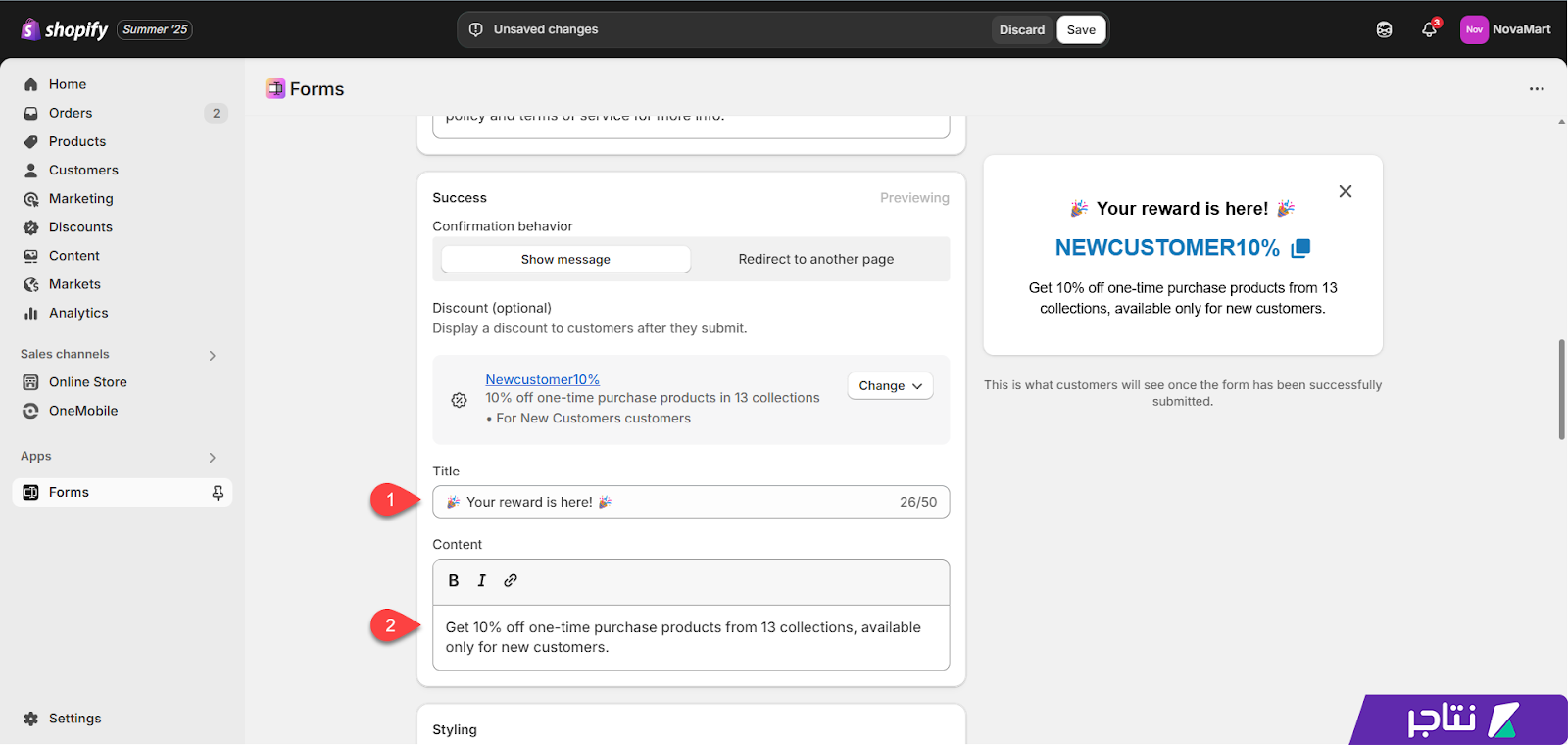
بعد إضافة الكوبون، عدلت محتوى رسالة النجاح بما يتوافق مع استراتيجيتي التسويقية.

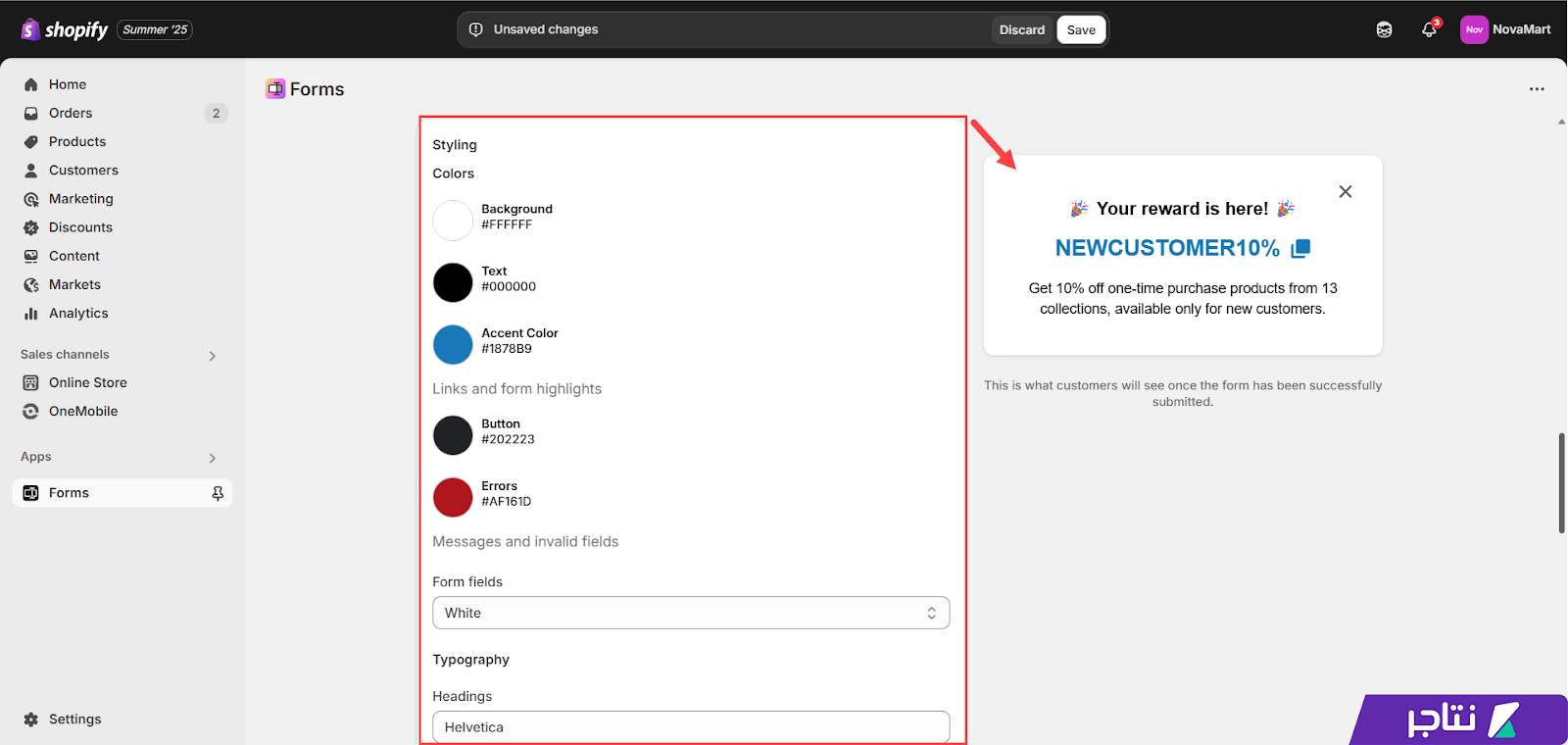
بعد ذلك، انتقلت إلى قسم Styling لتخصيص ألوان وأحجام وتنسيقات عناصر الإعلان حتى تتطابق مع تصميم المتجر.

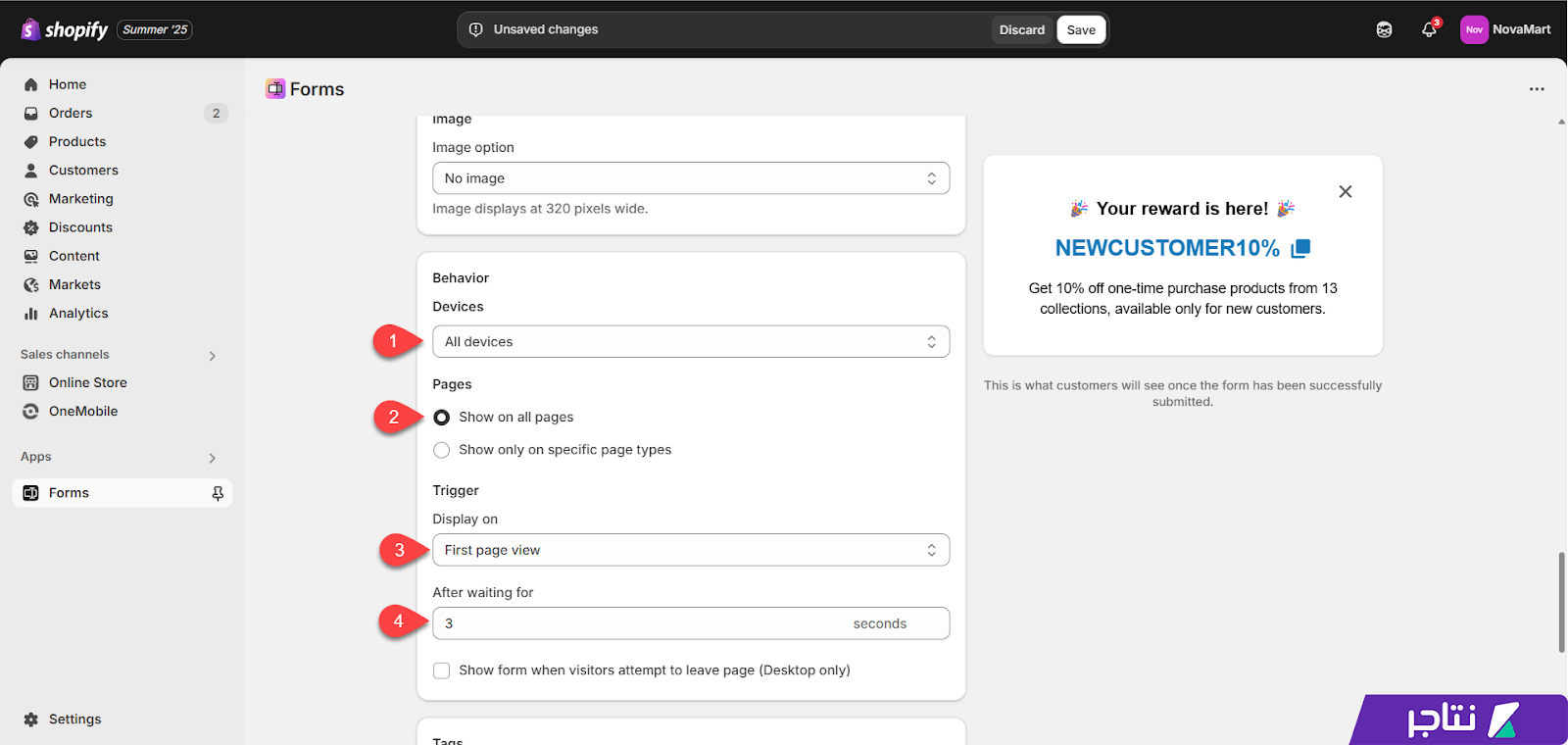
ثم في قسم Behavior، حددت الأجهزة التي يظهر عليها الإعلان، واخترت عرضه على جميع الأجهزة، لأن أغلب زوار متجري يتصفحونه من الهواتف. كما حددت ظهور الإعلان في جميع صفحات المتجر Show on all pages، وضبطت توقيت ظهوره بعد 3 ثوانٍ من دخول الزائر إلى المتجر.

بعد الانتهاء من التعديلات، ضغطت على زر Save لحفظ إعدادات الإعلان.
اختبار ومعاينة الإعلان على المتجر
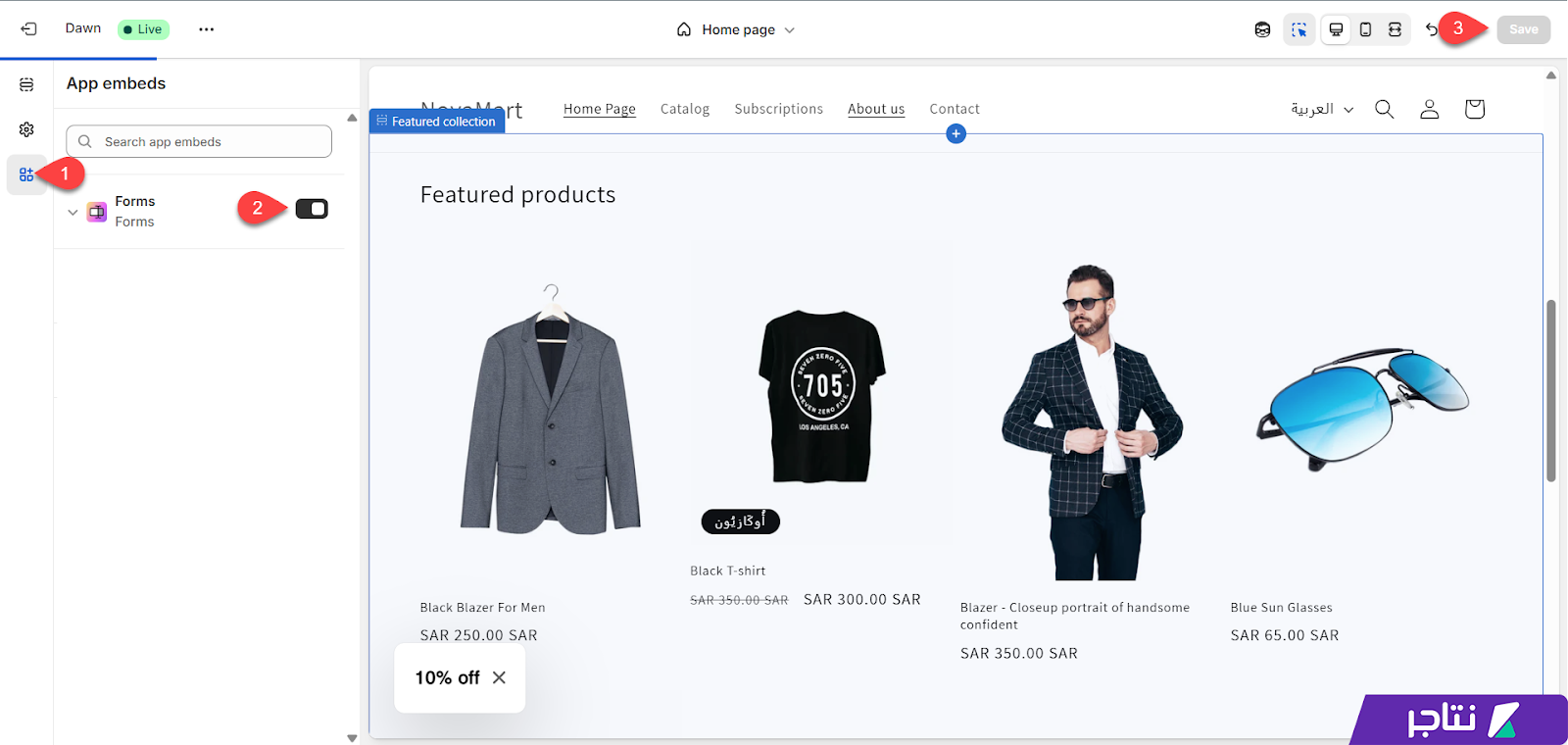
الخطوة الأخيرة، توجهت إلى إعدادات القالب، ثم إلى تبويب Apps من القائمة الجانبية، وفعّلت تطبيق Forms على القالب.

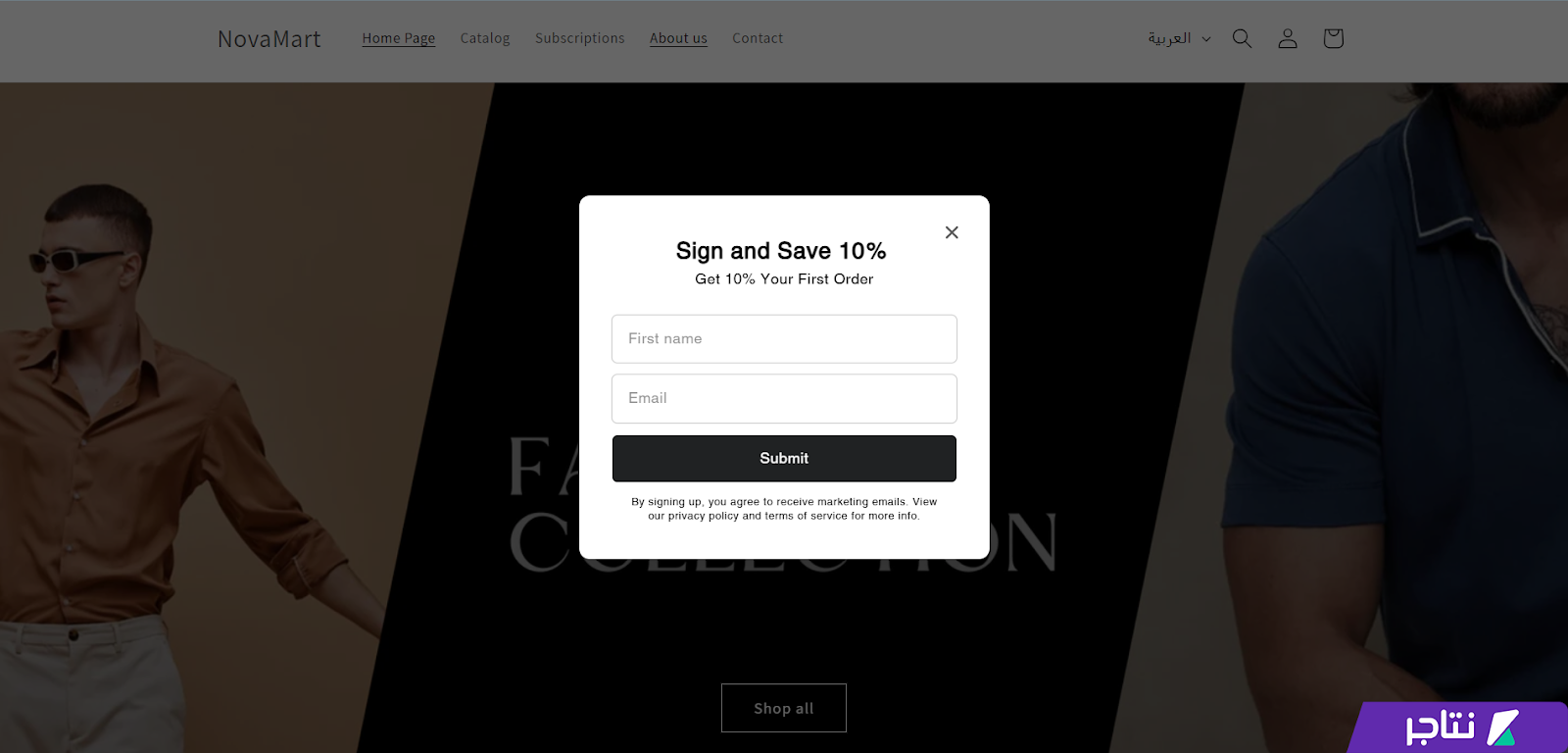
أخيرًا، بعد تفعيل الإعدادات، توجهت إلى الصفحة الرئيسية للمتجر، وظهر الإعلان المنبثق تلقائيًا بعد 3 ثوانٍ كما هو موضح في الصورة التالية.

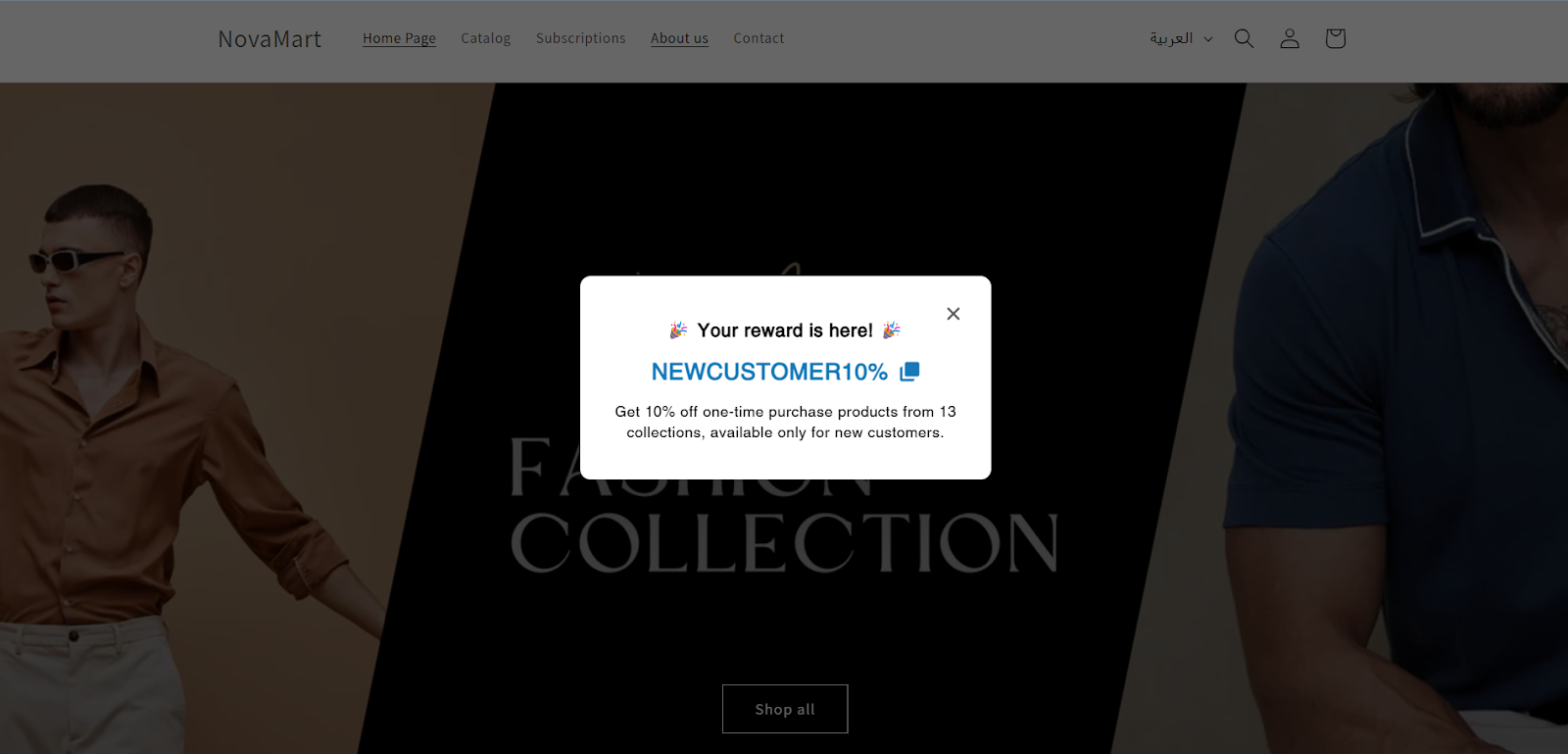
وعند اشتراك الزائر في النموذج، تظهر له رسالة النجاح مرفقة بكوبون الخصم كما هو موضح في الصورة التالية.

بهذا نكون قد أنشأنا عرضًا مخصصًا للعملاء الجدد على المتجر، مع تفعيل قيود حماية تضمن استهداف الفئة الصحيحة فقط، والترويج له بشكل فعّال من خلال النوافذ المنبثقة داخل صفحات المتجر. ويجب أن تستمر في مراقبة أداء هذا العرض من خلال تقارير شوبيفاي، وجرب تعديل قيمة الخصم أو تصميم الإعلان بناءً على النتائج الفعلية لتحقق أفضل أداء على المدى الطويل.