بالحديث عن إضافات التخزين المؤقت فإن إضافة W3 Total Cache تعد من أشهر إضافات التخزين والتي تترك أثراً واضحاً على أداء متجرك، فهي تجمع بين خصائص مجانية تعد كافية للمتاجر البسيطة وأخرى مدفوعة لتلك التي تقدم خدمات ومنتجات عديدة.
ستتعرف من خلال مقال اليوم على خطوات إعداد إضافة W3 Total Cache بشكل مثالي و ستلاحظ التأثير على أداء متجرك بعد تنصيب وإعداد الإضافة.
ولمعرفة كيفية تفعيل الإضافة بشكل مثالي على موقعك وتسريع متجرك، تابع معنا الخطوات التالية.
خطوات إعداد إضافة W3 Total Cache خطوة بخطوة
بعد القيام بتثبيت الإضافة على موقعك قم بالضغط على تفعيل ثم قم بالدخول إلى الإعدادات
وستلاحظ بداية ظهور قسم setup guide مع رسالة تطلب السماح للإضافة بجمع البيانات حول كيفية استخدامك W3 Total Cache على موقعك، وذلك لتحسين ميزاتها وأدائها لجميع المستخدمين . ولن تتضمن هذه البيانات أي معلومات تعريف شخصية تخصك وبإمكانك الموافقة على ذلك أو الرفض وبالضغط على next ستنتقل لقسم page cache.
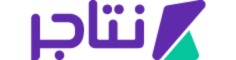
1- قسم page cache

ضمن هذا القسم ستجد Test Page Cache وهو خيار متاح في إضافة W3 Total Cache ويستخدم لاختبار وتحقيق تأكيد فعالية الكاش وتكويناته في موقعك.
فعند تفعيل خيار Test Page Cache، سيتم إنشاء صفحة تجريبية مؤقتة تحتوي على محتوى عشوائي أو مخصص. وهذه الصفحة تعرض للزوار بدلاً من الصفحات الفعلية أو المحتوى الحقيقي، يتم تخزين هذه الصفحة في ذاكرة التخزين المؤقت (الكاش) واسترجاعها عندما يقوم زائر بزيارة الموقع.
من خلال استخدام Test Page Cache، يمكنك التحقق من أن الكاش يعمل بشكل صحيح وأن التكوينات الخاصة به تعمل بنجاح، كما ويمكنك التحقق من الأداء وزمن التحميل الصفحات المخزنة في الكاش ومقارنتها بالصفحات الغير مخزنة.
ويجب عليك مراجعة نتائج الاختبار واختيار الأفضل لمتجرك بحيث تكون قيمة time أقل ما يمكن.
اختيار خيار Disk يكون مناسبًا في حالة رغبتك في إجراء اختبار الأداء على القرص الصلب لخادم موقعك بدلاً من الذاكرة المؤقتة،
أما عند تفعيل خيار Disk: Enhanced، فسيتم تحسين طريقة تخزين الصفحات على القرص الصلب باستخدام تقنيات متقدمة. باستخدام آليات محسنة للقراءة والكتابة وحفظ الصفحات على القرص الصلب، مما يؤدي إلى تسريع استجابة الصفحات وتحسين أداء الموقع.
وهو فعال خاصةً في حالة المواقع ذات الحمولة العالية وعليها زيادة في عدد الطلبات. فيتم تخزين الصفحات المحسنة على القرص الصلب ويتم الوصول إليها بشكل أسرع، مما يقلل من وقت التحميل ويحسن تجربة المستخدم.
يجب ملاحظة أن استخدام خيار Disk: Enhanced قد يتطلب موارد إضافية على الخادم وقد يؤثر على سعة التخزين المتاحة على القرص الصلب.
أما Memcached فهو عبارة عن نظام تخزين ذاكرة مؤقتة موزع، يتم استخدامه لتسريع وتحسين أداء تطبيقات الويب عموماُ.
وفي حال كانت قيمة Memcached هي الأفضل يمكنك القيام باختيارها في حال كانت استضافة موقعك تدعم هذا الخيار وإلا قم باختيار Disc ومتابعة بالضغط على next.
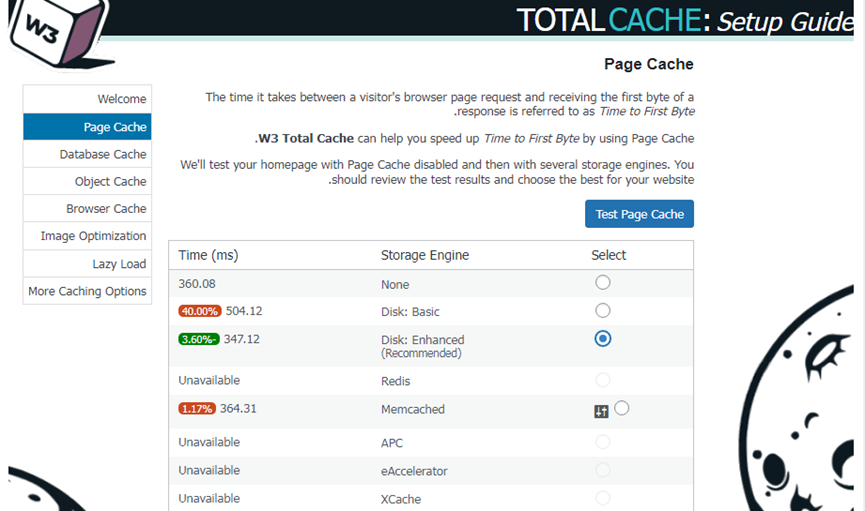
2- قسم database cache
لعرض قسم database cache لعمل اختبار سرعة لقواعد البيانات.

Test Database Cache هو خيار مستخدم لاختبار وتحقيق تأكيد فعالية تخزين قاعدة البيانات (Database Cache) وتكويناتها في موقعك.
من خلال استخدام Test Database Cache، يمكنك التحقق من أن تخزين قاعدة البيانات يعمل بشكل صحيح وأن التكوينات الخاصة به تعمل بنجاح. كما ويمكنك التحقق من أداء وزمن استجابة قاعدة البيانات المخزنة في الكاش.
تعد Test Database Cache ميزة قوية لتقييم أداء تخزين قاعدة البيانات فمن خلالها يمكنك تحديد ما إذا كانت استعلامات قاعدة البيانات يتم تخزينها واسترجاعها من الكاش بشكل صحيح وأنها تؤثر على أداء الموقع وأداء قاعدة البيانات كما هو متوقع فعلاً.
بعد الضغط على test database cache قم باختيار الخيار الأفضل من حيث القيمة الزمنية.
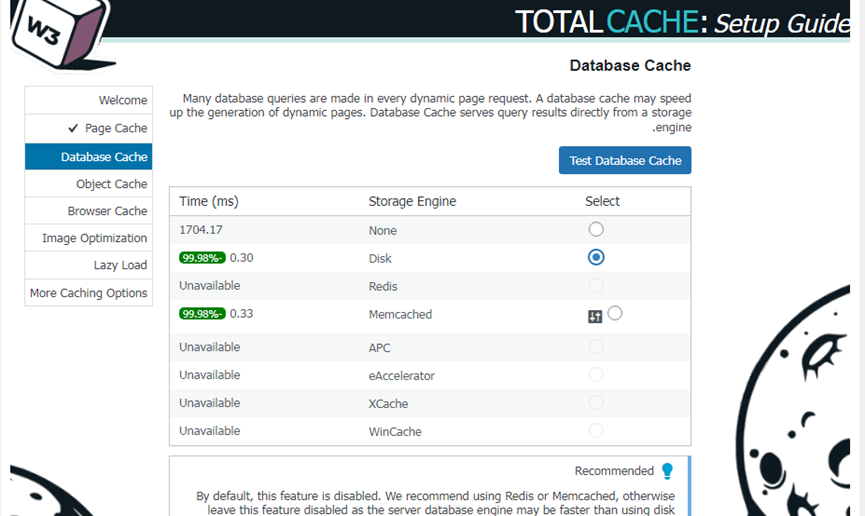
3- قسم object cache
انتقل للخيار التالي object cache لاختبار سرعة تخزين الكائنات المستخدمة لإنشاء الصفحات.

Test Object Cache هو خيار مستخدم لاختبار وتحقيق تأكيد فعالية تخزين الكائنات (Object Cache) وتكويناتها في موقعك.
عند تفعيل خيار Test Object Cache، يتم إنشاء كائن افتراضي يحتوي على بيانات عشوائية أو مخصصة. ويتم تخزين هذا الكائن في الذاكرة المؤقتة (الكاش) واسترجاعه عند الحاجة.
ويحدد هذا الخيار ما إذا كانت الكائنات يتم تخزينها واسترجاعها من الكاش بشكل صحيح، ومدى جودة سرعة استجابة الكائنات عند طلبها.
نلاحظ هنا أن قيمة memcached هي الأفضل لكن سنقوم باختيار Disc فقم باختيارها أيضاً في حال كانت إستضافة موقعك لا تدعم memcached .ثم انتقل للقسم browser cache.
4- قسم browser cache

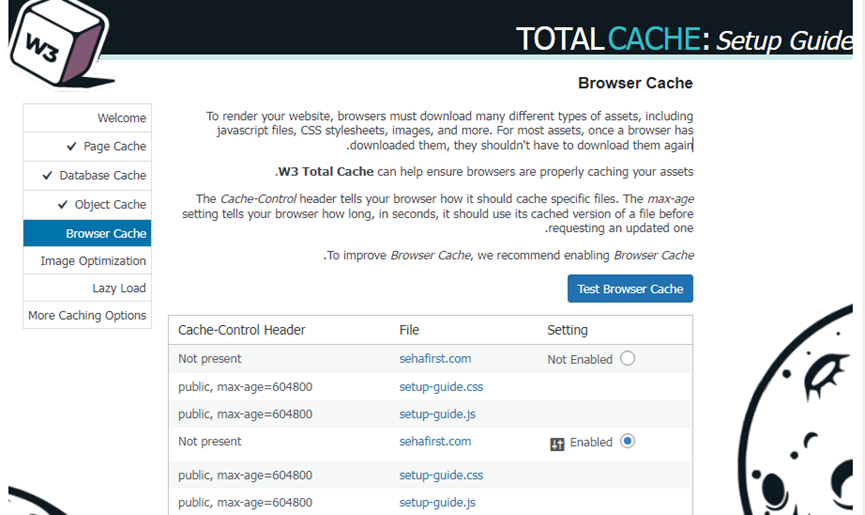
خيار Test Browser Cache يسمح لك بإجراء اختبار للتحقق مما إذا كانت متصفحات الزوار تستخدم التخزين المؤقت (Browser Cache) بشكل صحيح أثناء تصفح موقعك.
وعند تفعيل خيار Test Browser Cache، يتم تضمين رمز خاص في صفحات موقعك يُطلب من المتصفح الزائر تخزينه في ذاكرته المؤقتة. ثم عند زيارة الصفحة مرة أخرى، يتم التحقق مما إذا كان المتصفح يستخدم التخزين المؤقت لتحميل وعرض الموارد المخزنة ضمنه محلياً بدلاً من إعادة طلبها وتنزيلها من الخادم.
في النتائج الظاهرة يوضح max-age الحد الأقصى للوقت الذي تستخدم فيه النسخة المخزنة مؤقتًا من الملفات قبل طلب نسخة محدثة.
اترك الخيار المفعل افتراضياً وتابع لإعداد قسم image optimization.
5- قسم image optimization

ضمن هذا القسم يمكنك تحديد إمكانية تحويل الصور الموجودة في مكتبة الوسائط إلى تنسيق WebP للحصول على أداء أفضل لمتجرك حدد ما تجده مناسباً. بعد ذلك انتقل لقسم lazy load.
6- قسم lazy load

يمكن من خلال هذا الخيار تقليل وقت تحميل الصفحات التي تحتوي على صور وكائنات أخرى عن طريق تأجيلها حتى تكون هناك حاجة إليها. على سبيل المثال، يمكن تحميل الصور عندما يقوم الزائر بالتمرير إلى أسفل الصفحة لتصبح ضمن مجال رؤيته على الشاشة.
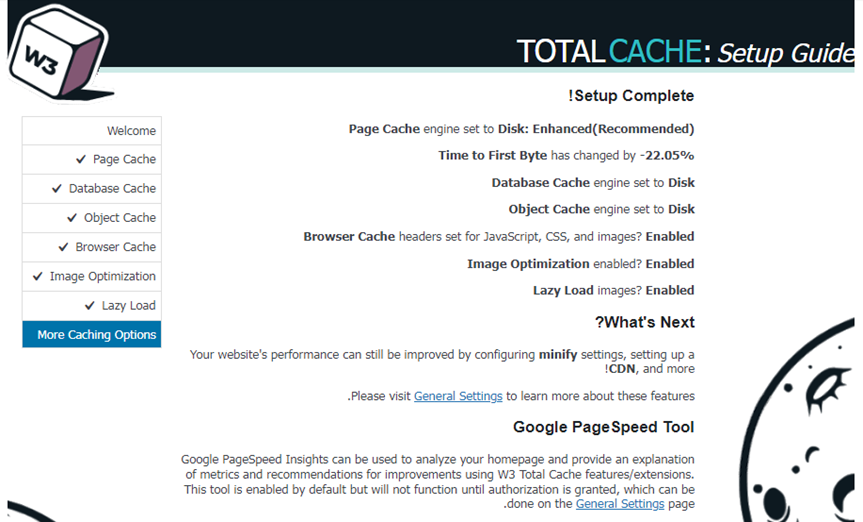
7- قسن more caching options
أما الخيار الأخير هو more caching options فيعرض لك الإعدادات التي قمت بتحديدها أثناء عملية إعداد الإضافة.

والآن يمكنك الضغط على dashboard من القائمة الحانية لمتابعة الإعدادات بشكل تفصيلي أكثر.
إعدادات تفصيلة لإضافة W3 Total Cache
وضمنه قسم ستجد مجموعة من الخيارات المدفوعة والتي يمكنك تفعيلها من خلال ترقية الإضافة للنسخة المدفوعة (اختياري).

وأول قسم يجب أن تبدأ به هنا هو قسم الاعدادات العامة General Settings.
8- الاعدادات العامة General Settings

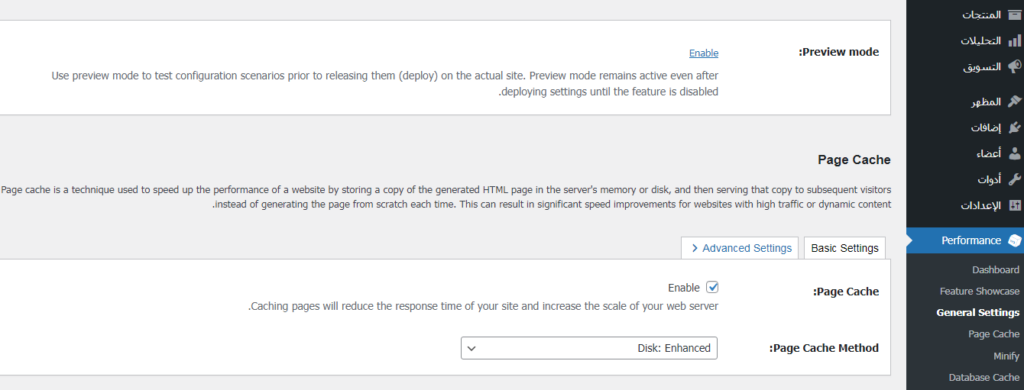
سيظهر لك في بداية الصفحة Preview Mode وهو وضع يستخدم في حال أردت اختبار بعض إعدادات إضافة W3 Total Cache والتأكد بأنها تعمل بشكل صحيح دون حدوث أخطاء في عرض صفحات ومنتجات متجرك.
اضغط على Enable لتفعيلها. ويمكنك لاحقاً من زر deploy نشر التعديلات لتصبح فعالة مباشرة على متجرك.
ضمن هذا القسم ستجد مجموعة من الإعدادات التي سبق و قمت بإعدادها مسبقاً مثل Page Cache
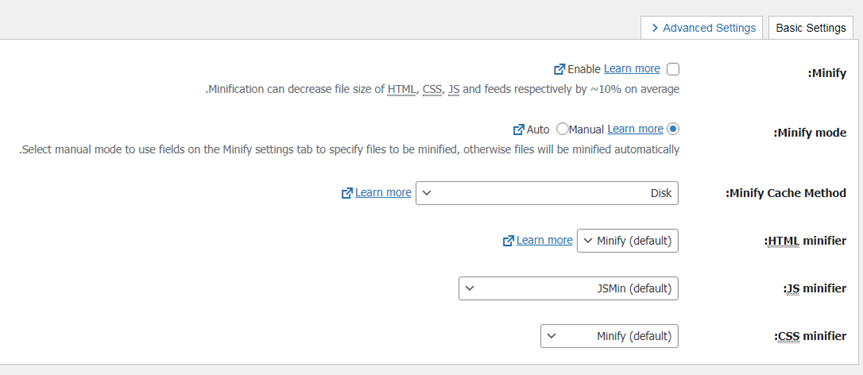
وقسم minify المخصص لتقليل حجم ملفات HTML و CSS و JavaScript عن طريق إزالة الأحرف غير الضرورية منها مثل المسافات البيضاء والتعليقات و فواصل الأسطر. يمكن لهذه العملية (التصغير) تحسين أوقات تحميل صفحات الويب بشكل كبير عن طريق تقليل كمية البيانات التي يجب تنزيلها بواسطة متصفح المستخدم.

قم بتفعيل وضع enabled مع وضع manual مع تحديد Minify Cache Method على قيمة disk
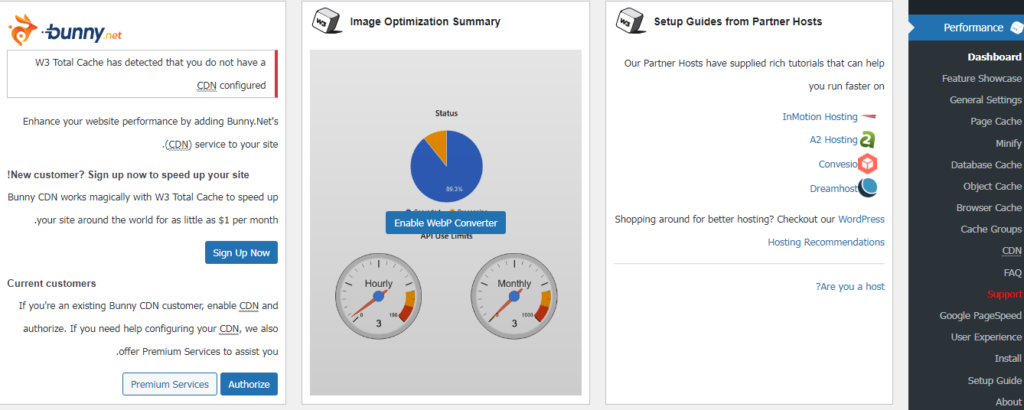
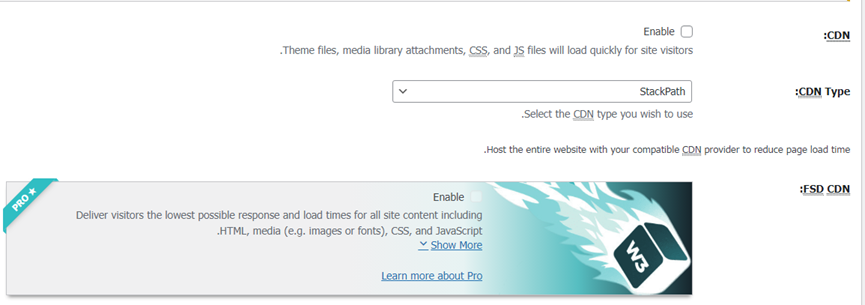
9- قسم ِ شبكة توصيل المحتوى CDN

توفير شبكة توصيل المحتوى CDN ميزة قوية يمكنها تحسين أداء متجرك بشكل كبير من خلال الاستفادة من شبكة موزعة من الخوادم الموجودة في جميع أنحاء العالم، حيث تساعد شبكة CDN على تسليم الملفات الثابتة لمتجرك مثل الصور و ملفات CSS و JavaScript، للزائرين بشكل أكثر كفاءة ومن أقرب الخوادم المتاحة لهم ويؤدي هذا إلى تقليل زمن الوصول وتحسين سرعة تحميل صفحات متجرك.
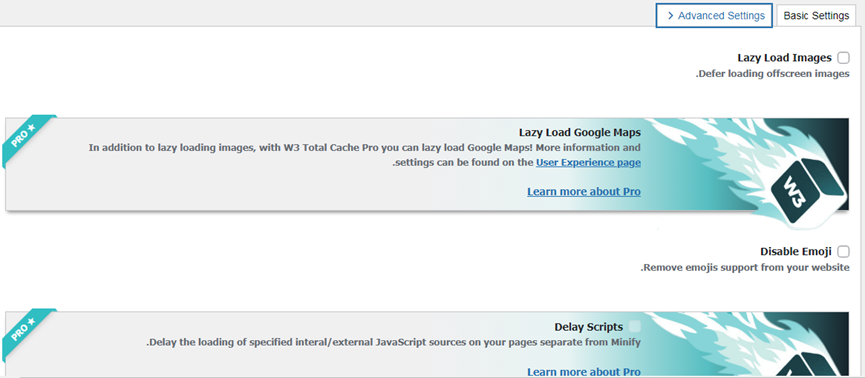
10- قسم تجربة المستخدم User experience

تجربة المستخدم (UX) هي إعداد يركز على تحسين تجربة التصفح لزوار متجرك، فمن خلال تمكين هذه الميزة يمكنك تحسين الأداء عن طريق تقليل أوقات التحميل وتقليل الطلبات الموجهة للخادم وتقديم المحتوى بشكل أكثر كفاءة لزوار متجرك.
يمكنك هنا تفعيل خياري , Lazy Load Images Disable Emoji لأداء أفضل.
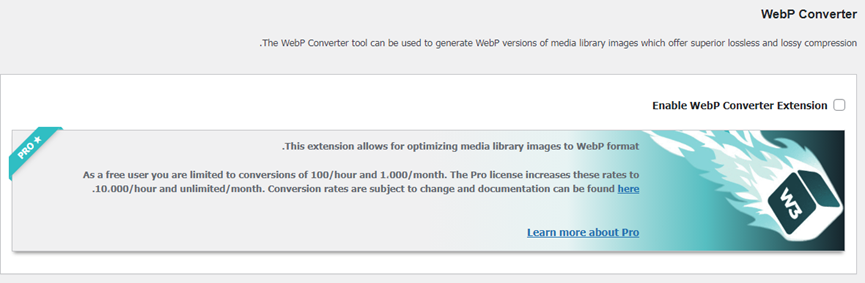
11- قسم Webp converter

استخدام أداة WebP Converter يمكنك من إنشاء نسخ WebP من صور المتجر من خلال تقنية الضغط مع المحافظة على نفس الجودة وهو مفيد في حال متجرك يستخدم الكثير من الصور.
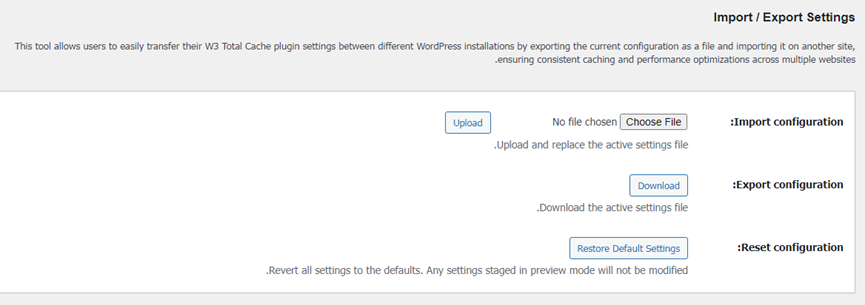
12- قسم التصدير والاستيراد import/export
من خلاله يمكنك استيراد إعدادات مطبقة على موقع آخر أو تصدير إعدادات الإضافة الحالية لموقع آخر.

بعد إنهاء الإعدادات General Settings قم بحفظ التغييرات وانتقل لقسم page cache
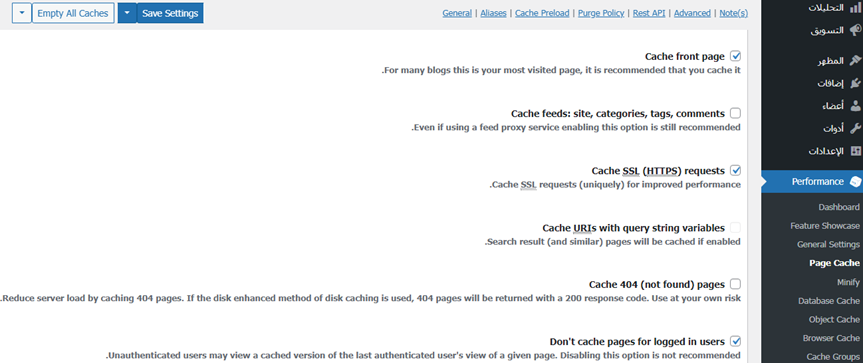
13- قسم page cache

ستجد ضمن هذا القسم العديد من الخيارات المفعلة مسبقاً من قبل الإضافة والتي تم اعتبارها افتراضية لتحسين الأداء.
ولكن بالنسبة لخيار: Don't cache pages for following user roles فيمكنك من خلاله التحكم بطريقة عرض نسخة التخزين المؤقت وفقاً لنوع المستخدمين.
أما الخيار التالي:

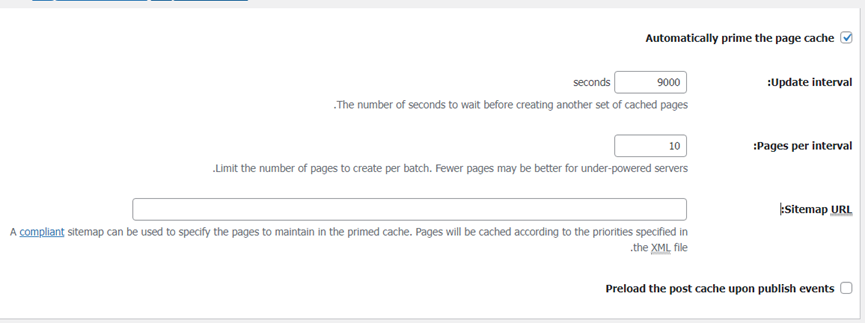
فهو مخصص لتحديد فترة زمنية معينة بناءً عليها يتم إعادة إنشاء نسخة تخزين مؤقتة جديدة ومن الأفضل أن تكون قيمته قليلة في حال كنت تنشر تحديثات كثيرة على موقعك.
أما إن كان نشاطك قليل على الموقع فيمكن وضع قيمة عالية ، كما يمكن تحديد عدد الصفحات التي سيتم إنشاؤها ضمن المدة المحددة سابقاً. والعدد الأقل هوطبعاً أفضل للخوادم ذات القدرات الضعيفة كي لا يؤثر على أداء الموقع عموماً.
كما ويمكنك استخدام خريطة الموقع لتحديد الصفحات التي سيتم الاحتفاظ بها في ذاكرة التخزين المؤقت. وسيتم تخزين الصفحات مؤقتًا وفقًا للأولويات المحددة في ملف XML.
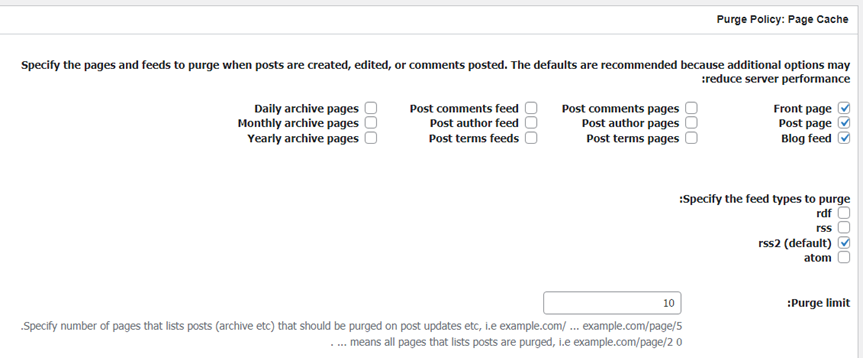
خيار purge policy ضمن page cache:

ضمن هذا الخيار يمكنك تحديد تفاصيل إجراء مسح نسخة التخزين المؤقت بناءاً على تحديثات ضمن أقسام معينة مثل إنشاء منشورات أو مقالات جديدة وغيرها،
14- قسم page cache advanced

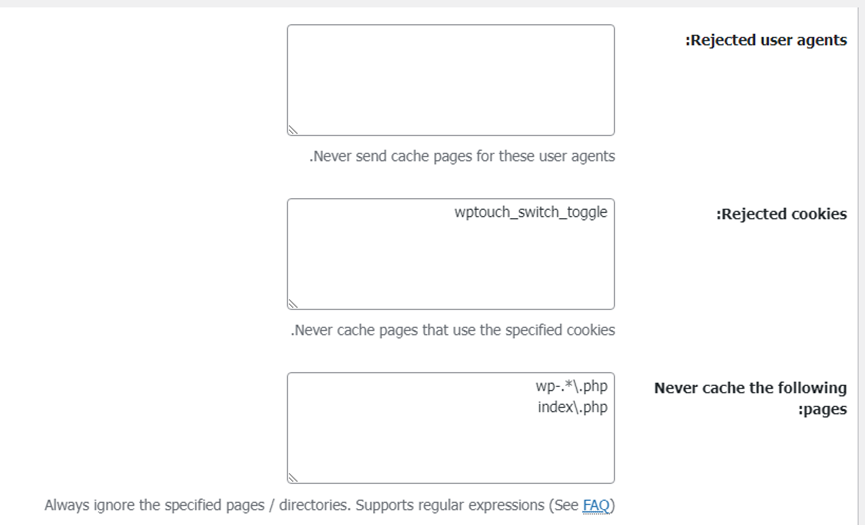
ستجد أنه يمكنك استبعاد بعض الصفحات أو ملفات تعريف الارتباط cookies من عملية التخزين المؤقت.
بعد التأكد من كافة الإعدادات اضغط على save settings أو save settings with purge cache لتفعيل الإعدادات بشكل مباشر على موقعك.
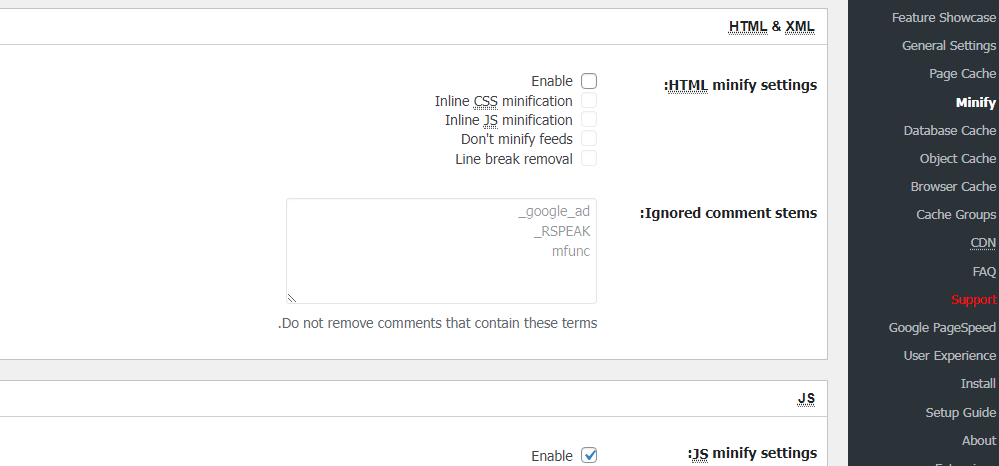
15- قسم التصغير Minify

هذا القسم خاص بتصغير ملفات css ,js ومن الأفضل أن يتم اختبار هذه الإعدادات بوضع المعاينة للتأكد من عدم حصول تأثيرات سلبية على شكل متجرك.
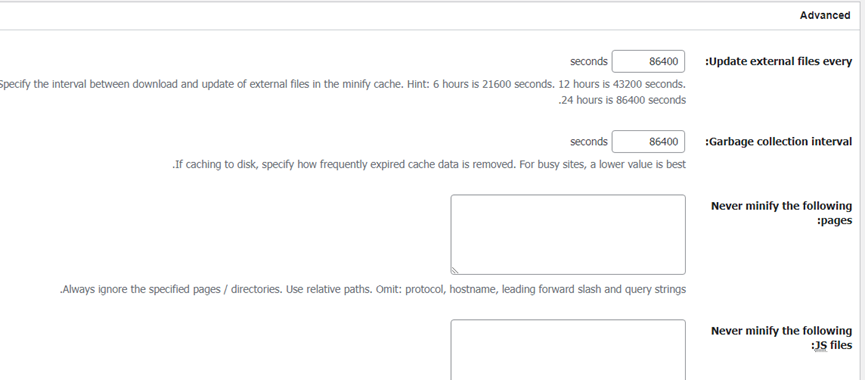
أما قسم advanced ضمن Minify :

فمن خلاله يمكنك استبعاد بعض الملفات أو الصفحات من عملية التصغير ومن خيار Garbage collection interval يمكنك التحكم بمدة إزالة بيانات ذاكرة التخزين المؤقت منتهية الصلاحية. وبالنسبة للمواقع الكبيرة تكون القيمة الأقل أو الأصغر هي الأفضل طبعاً.
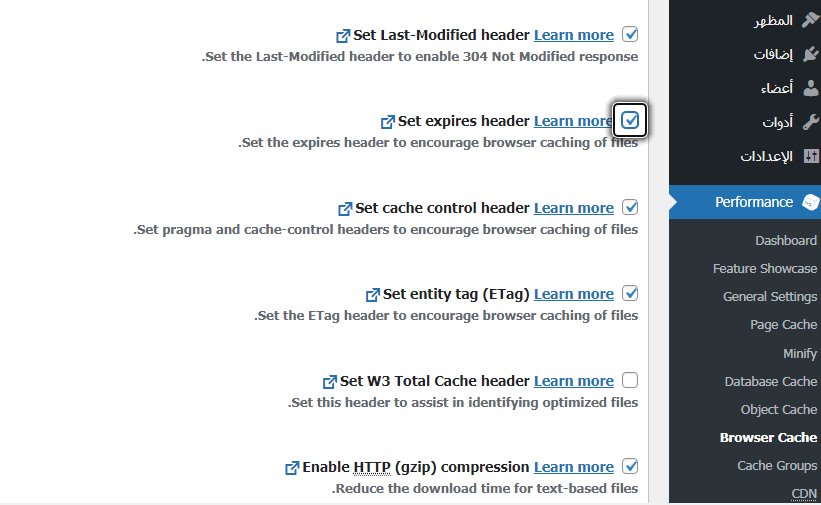
16 - قسم Browser Cache الخاص بالمتصفح

ضمن هذا القسم ستجد العديد من الخيارات المفعلة تلقائياً ومن الأفضل أيضا تفعيل بعض الخيارات مثل Set expires header و Remove query strings from static resources في بعض الأجزاء مثل General- CSS & JS-HTML & XML-Media & Other Files
أما HTTP Strict Transport Security policy فهذا الخيار تجده ضمن جزء security ويفرض اتصالات آمنة بالخادم (طلبات HTTP عبر SSL/TLS). و يساعد ذلك في تخفيف التأثيرات الضارة الناجمة عن الأخطاء و في الدفاع ضد هجمات الهاكرز.
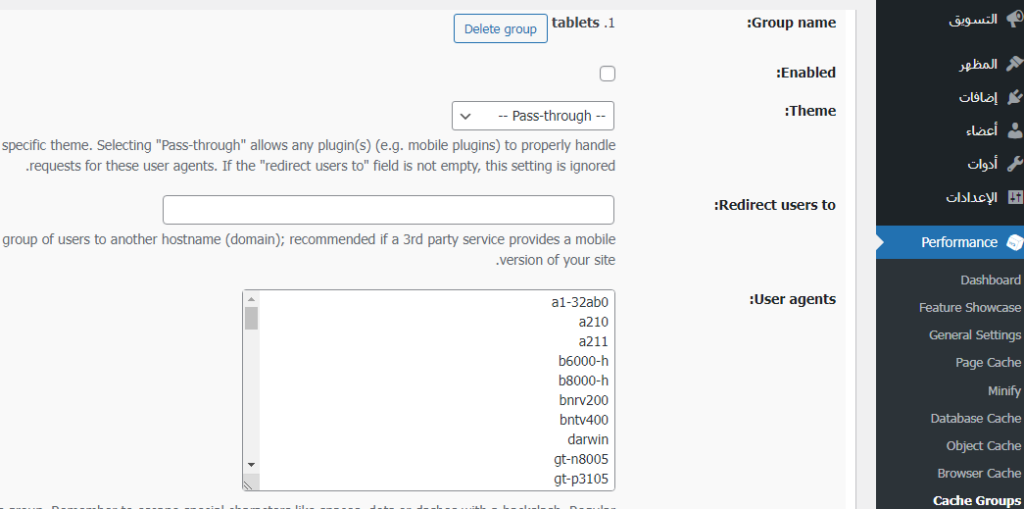
17- قسم Cache Groups

قسم Cache Group يسمح لك بتكوين مجموعات مخصصة لتخزين المحتوى المؤقت (Cache) على موقعك. بحيث يساعدك في تنظيم عملية التخزين المؤقت وتحسين أداء الموقع.
عندما تقوم بتعيين Cache Group، يتم تحديد نوع المحتوى الذي سيتم تخزينه معاً في مجموعة واحدة. بالتالي، يمكنك تطبيق إعدادات التخزين المؤقت بشكل مختلف على كل مجموعة حسب احتياجاتك. وتنفيذ إجراءات مختلفة على المجموعات المختلفة. فهذا يساعد في تحسين أداء الموقع وتوفير سرعة تحميل أفضل للمستخدمين.
على سبيل المثال، يمكنك إنشاء مجموعة خاصة بمستخدمي أجهزة الهواتف، أو أجهزة الـ tablets أو مستخدمي محركات بحث معينة وتطبيق إجراءات تخزين موحدة على هذه المجموعات.
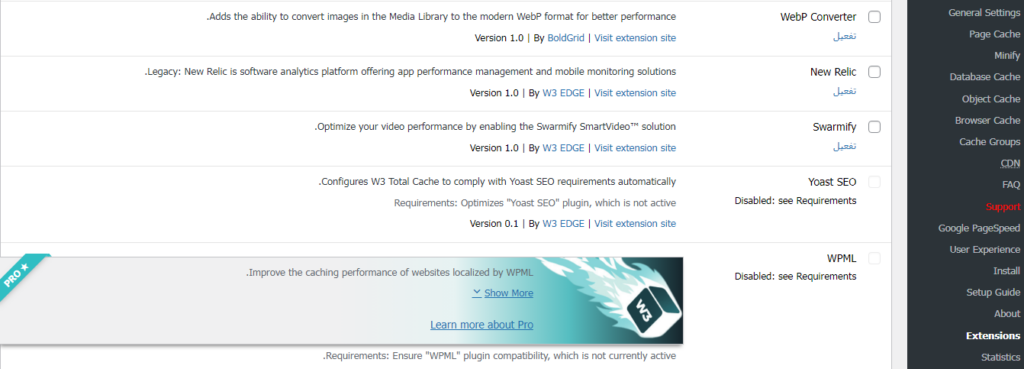
18- قسم Extensions

هذا القسم يعرض مجموعة من الإضافات التي يمكن من خلال تكاملها مع إضافة W3 Total Cache أن تسهم بأداء أفضل لمتجرك وسرعته مثل CloudFlare لتفعيل خدمة cdn و WebP Converter لتحويل ملفات الصور لصيغة WebP بالإضافة لتحسين السيو عن طريق Yoast SEO.
كانت هذه أهم نقاط إضافة W3 Total Cache والتي بإمكانك البدء الآن بتجربة تأثيرها على متجرك وانتقاء ما تجده الأنسب حسب طبيعة متجرك ونشاطه.
يمكنك الاطلاع على باقي مرادعاتنا لبعض إضافات تسريع الموقع والمتاجر التالية: