إن مظهر القوائم في متاجر شوبيفاي التقليدية محدود ولا يساهم بشكل كبير في تنظيم وعرض القوائم بطريقة احترافية. لهذا السبب، قررت الانتقال إلى استخدام القوائم الضخمة Mega Menus، وهو ما سمح لي بتصميم قوائم مخصصة تحتوي على صور، وإعلانات، وتنظيم أفضل.
تلك القوائم ليست فقط أكثر جذبًا للأنظار، بل تساهم أيضًا في تقديم تجربة مستخدم محسنة. وهو ما يعزز من سهولة التصفح وزيادة التفاعل مع المتجر. في هذه المقالة، سنتناول تجربة عملية حول كيفية إنشاء قوائم ديناميكية على شوبيفاي.
ما هي القوائم الضخمة (Mega Menus)؟
القوائم الضخمة (أو الديناميكية) هي قوائم واسعة ومرنة التخصيص من حيث التخطيط العام. حيث يمكنك بسهولة تقسيمها إلى عدة صفوف أو أعمدة بشكل مرن. بالإضافة إلى ذلك، يمكنك تعزيز هذه القوائم بعناصر متعددة مثل المنتجات، والماركات، والصور، والفيديوهات، والخصومات.
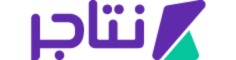
تعتمد أكبر المتاجر الإلكترونية، مثل أمازون ونون وأديداس، على هذه القوائم لعرض المنتجات بدلاً من القوائم التقليدية.

كيف أنشأت قوائم ضخمة على متجري
اعتمدت في متجري على تطبيق Buddha Mega Menu & Navigation نظرًا لما يقدمه من مرونة في تخطيط القوائم عبر خاصية السحب والإفلات. بالإضافة إلى سهولة تكامله مع مختلف قوالب شوبيفاي. كما يضم التطبيق مجموعة متنوعة من الأدوات التي ساعدتني على تطوير القوائم وتقديم أفضل تجربة مستخدم.
تثبيت تطبيق Buddha Mega Menu على المتجر
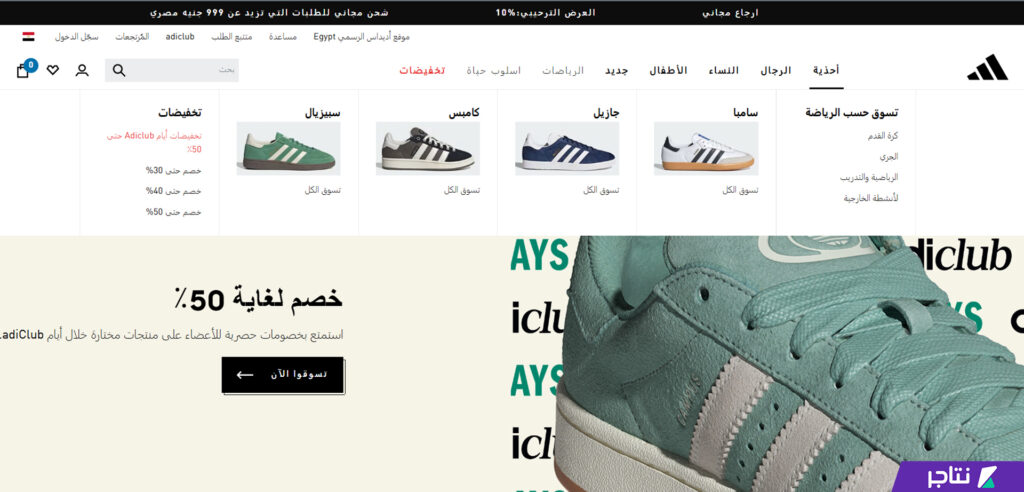
بدايةً، تحتاج إلى تثبيت التطبيق على متجرك. للقيام بذلك، انتقل إلى صفحة التطبيقات في متجر شوبيفاي، ثم ابحث عن تطبيق Buddha Mega Menu & Navigation. بعد ذلك، ثبّت التطبيق على متجرك. سيطلب التطبيق بعد ذلك الأذونات اللازمة للوصول إلى بعض بيانات المتجر مثل المنتجات والقالب. راجع الأذونات بعناية ثم اضغط على زر "Install" لبدء التثبيت.

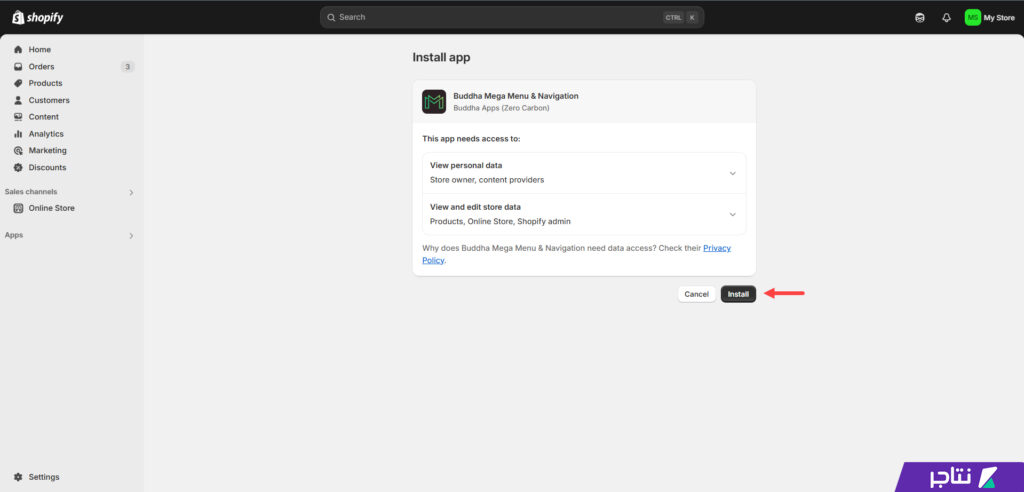
بعد ذلك، سيطلب منك التطبيق اختيار خطة الاشتراك المناسبة لمتجرك مع تقديم مقارنة كاملة بين الخيارات كالآتي:
- الخطة المجانية: توفر الأدوات الأساسية لبناء القائمة الضخمة للمتجر، مع فرض قيود على عدد المنتجات والصفحات والأقسام في القائمة بحد أقصى 5 عناصر.
- الخطة المدفوعة: تقدم أدوات متقدمة لتطوير القائمة الضخمة، مثل البنرات الإعلانية، والعناصر المتحركة، وعرض المنتجات الأكثر مبيعًا. مع عدد غير محدود من عناصر القائمة، بالإضافة إلى العديد من الأدوات الأخرى التي تساعد في إنشاء قائمة متجر أكثر تقدمًا.

إضافة عناصر القائمة الرئيسية
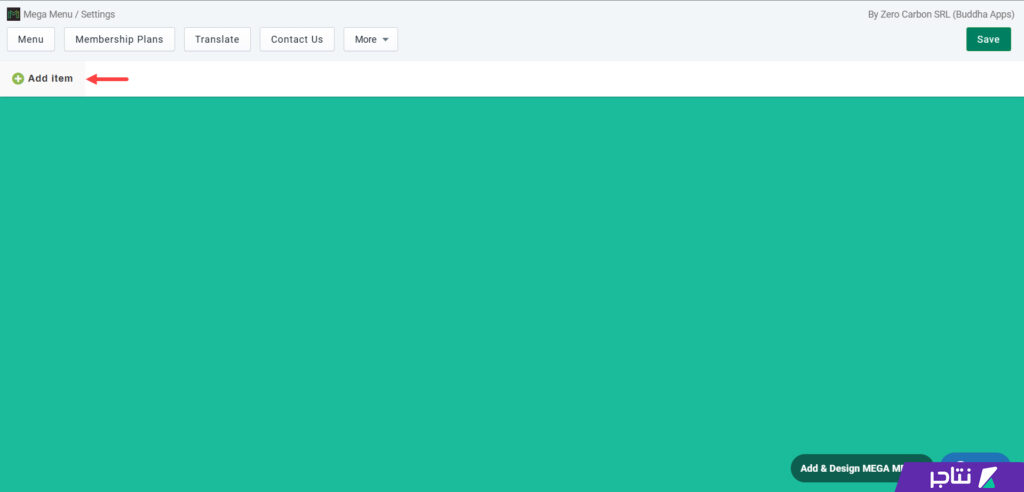
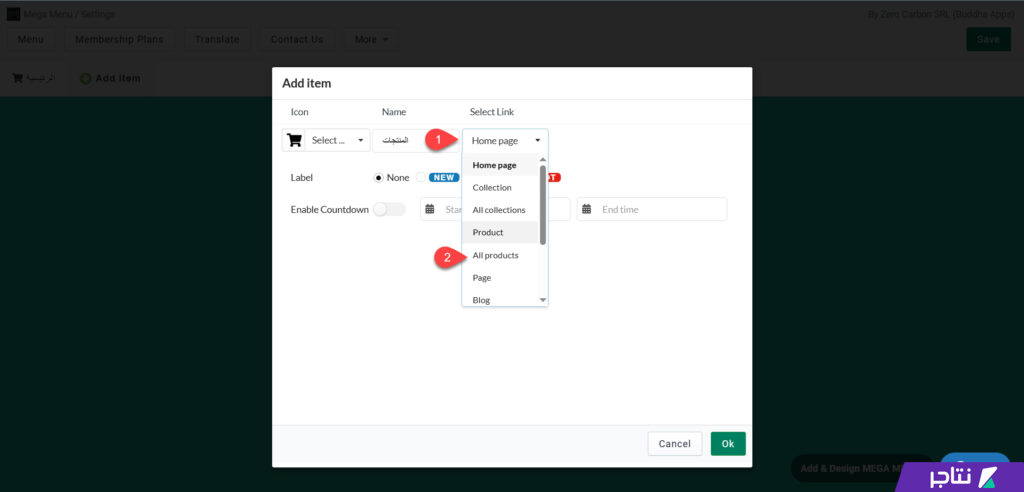
بعد تثبيت تطبيق Buddha Mega Menu & Navigation على متجرك، ستتوجه إلى مُنشئ القوائم. الخطوة الأولى: أنشئ عناصر القائمة الرئيسية عبر الضغط على زر "Add Item".

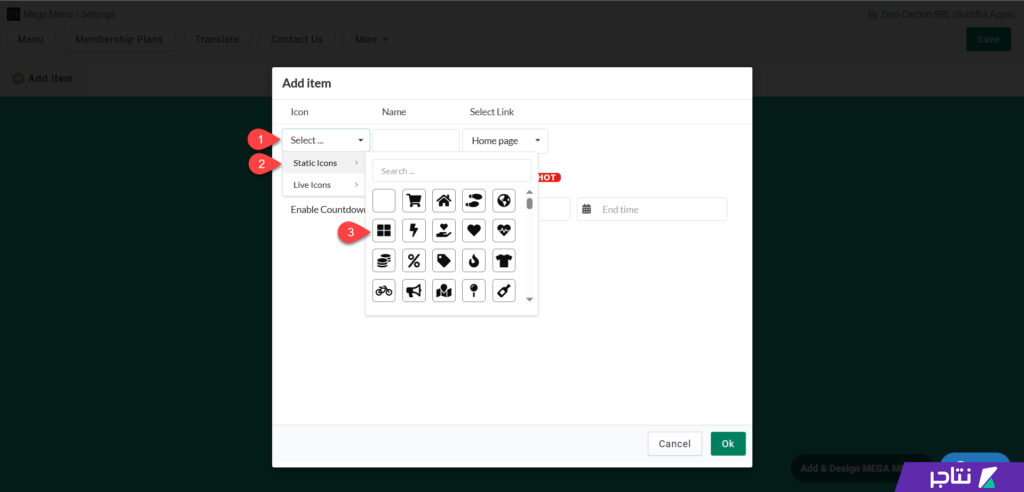
بعد ذلك، حدد أيقونة القائمة، حيث يوفر لك التطبيق مكتبة واسعة من الأيقونات الثابتة والمتحركة.

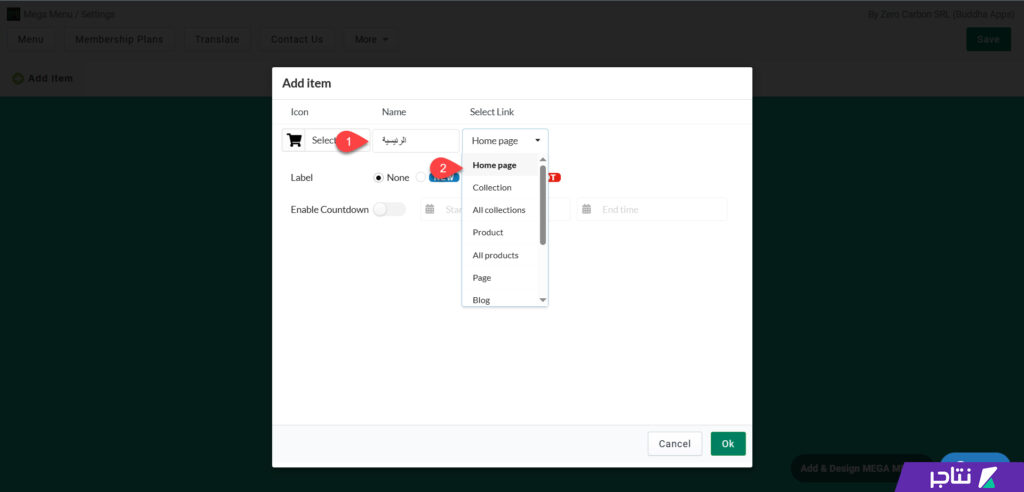
أدخل اسم القائمة، على سبيل المثال "الرئيسية"، وحدد رابط القائمة. يمكنك ربط القائمة بصفحة، أو منتج، أو كتالوج، أو مدونة. على سبيل المثال، نربطها بالصفحة الرئيسية للمتجر عبر اختيار "Home Page".

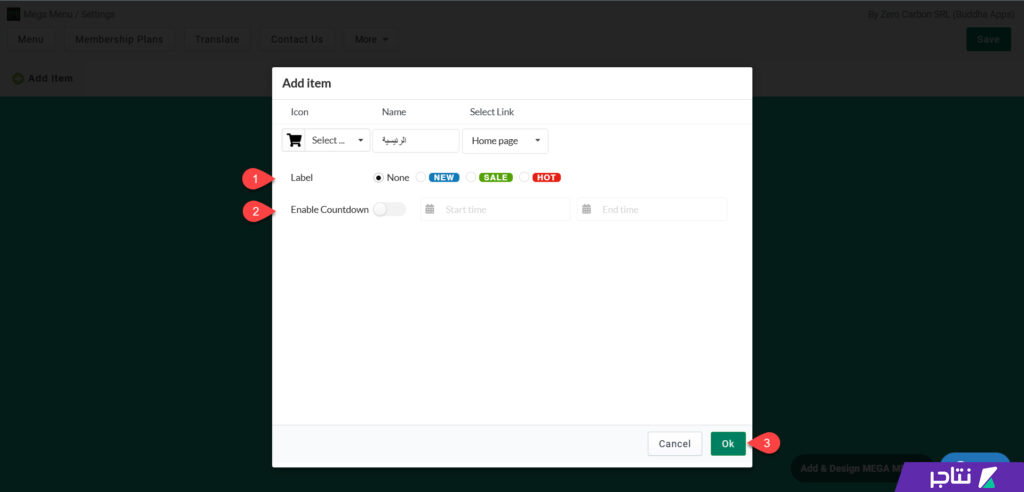
كذلك، يمكنك إضافة ملصق فوق الأيقونة مثل "جديد" أو "خصومات". كما يمكنك تفعيل عداد تنازلي للعروض الترويجية لجذب انتباه الزوار. بعد الانتهاء من إعداد العنصر، اضغط على زر "OK" لإضافته إلى القائمة.

بعد ذلك، يمكنك إضافة عناصر أخرى للقائمة الرئيسية. على سبيل المثال، لإضافة قسم "المنتجات"، أنشئ عنصرًا جديدًا، ثم اختر "All Products" من تبويب "Select Link". ثم كرر نفس الخطوات حتى تنشئ جميع عناصر القائمة الرئيسية.

إنشاء القوائم الفرعية
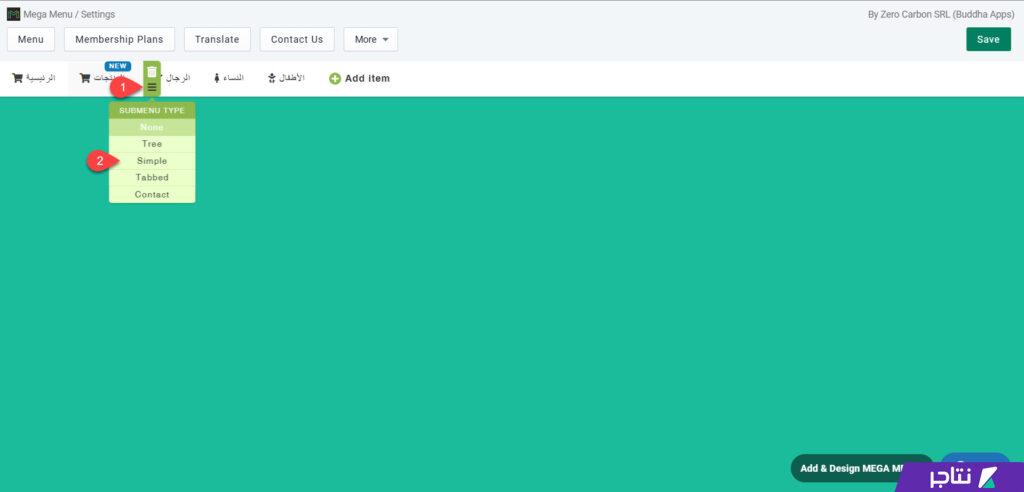
الآن، تحتاج إلى إضافة القوائم الفرعية لعناصر القائمة الرئيسية. يوفر تطبيق Buddha Mega Menu خمسة أنواع مختلفة من القوائم، وهي كالتالي:
- None: رابط مباشر دون قائمة فرعية.
- Tree: قائمة عناصر فرعية منسدلة، مثل قوائم شوبيفاي التقليدية.
- Simple: قائمة عناصر قابلة للتخصيص من صفوف وأعمدة.
- Tabbed: قائمة عناصر مقسمة إلى أعمدة بعناوين تبويب.
- Contact: نموذج تواصل مدمج.
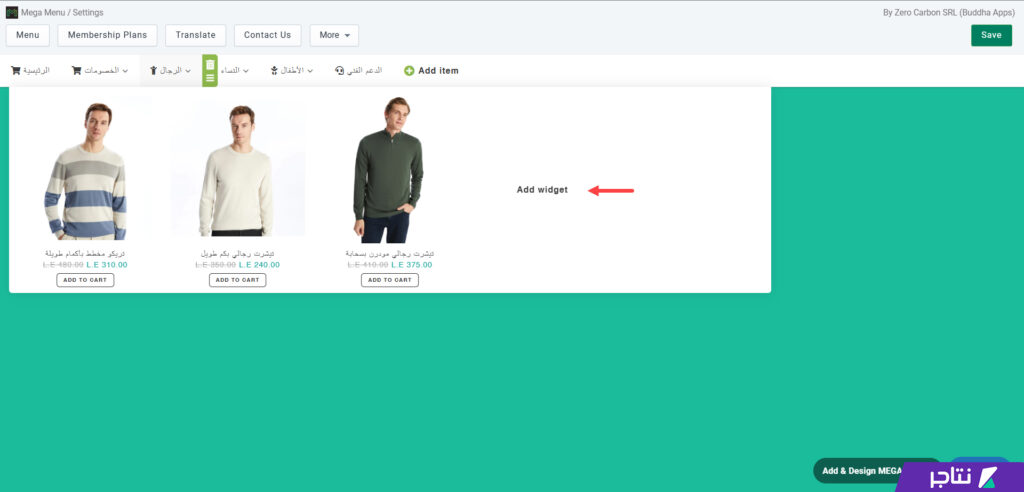
في متجري، فضلتُ الاعتماد على نموذج Simple لما يوفره من مرونة في تخصيص القوائم بالشكل الذي يناسب تنظيم المتجر. لذلك، حددتُ عنصر القائمة الرئيسية المطلوب، ثم اخترت نموذج القائمة الفرعية "Simple" كما هو موضح في الصورة التالية:

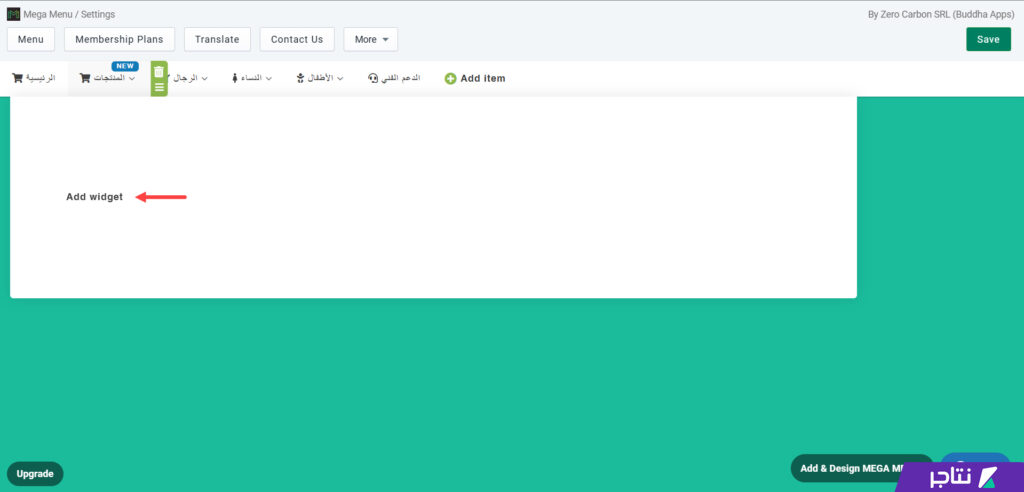
بعد ذلك، اضغط على زر "Add widget" لإضافة عناصر جديدة إلى القائمة الفرعية.

إضافة العناصر إلى القائمة
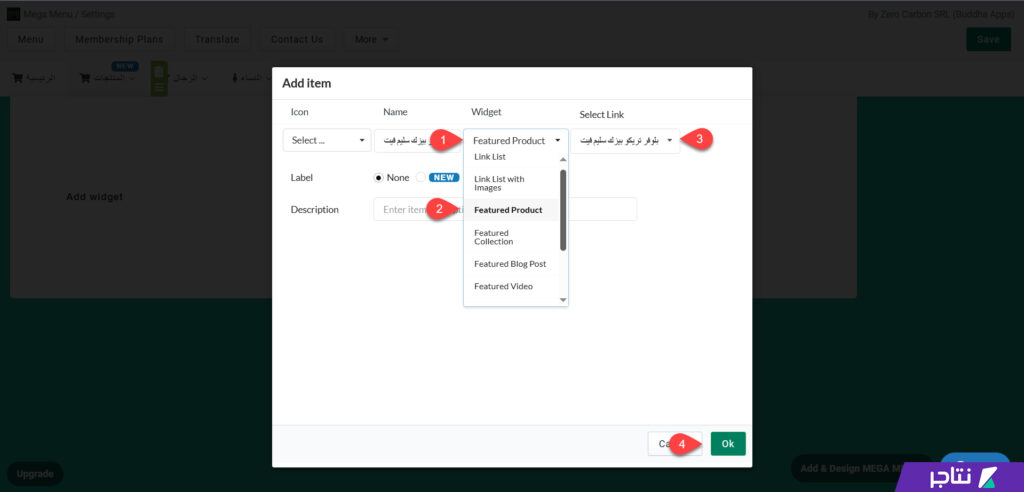
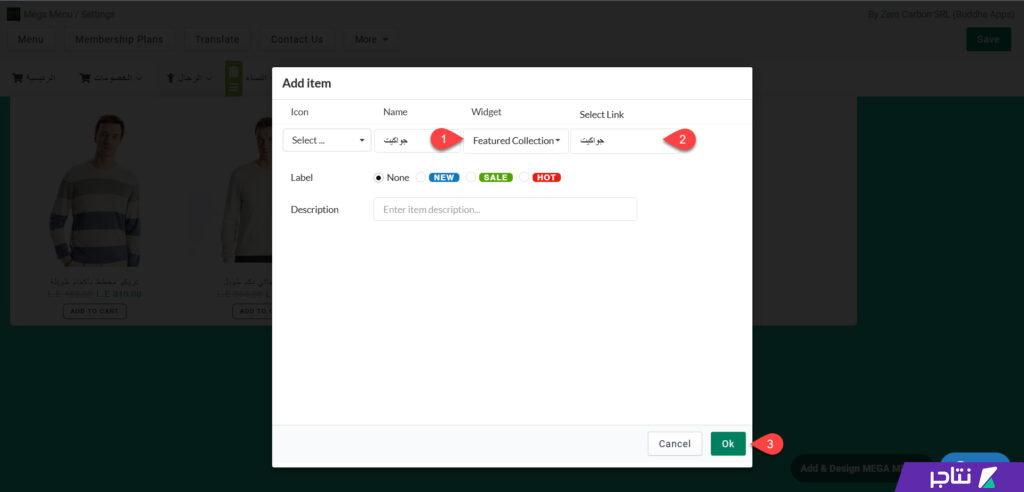
تستطيع إضافة مجموعة متعددة من العناصر مثل المنتجات، والكتالوج، والصفحات، والبنرات الإعلانية. على سبيل المثال، عند إضافة المنتجات، اختر ودجت Featured Product ثم حدد المنتج المطلوب، واضغط على زر "Ok" لإضافة الودجت إلى القائمة.

بعد ذلك، حدد موضع العنصر الجديد في القائمة، ثم اضغط مرة أخرى على زر "Add widget".

حدد الودجت الجديد، على سبيل المثال كتالوج منتجات Featured Collection، ثم حدد التصنيف المطلوب واضغط على زر "Ok".

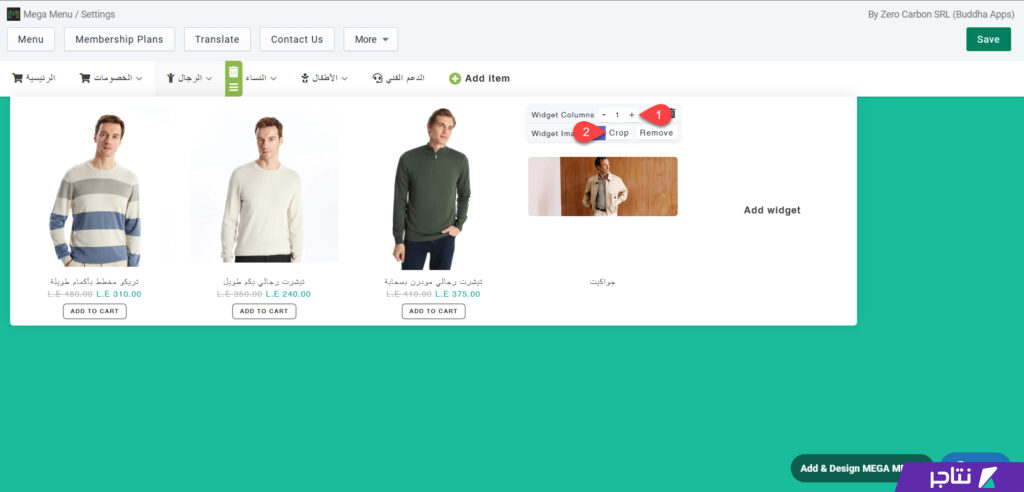
كذلك يمكنك تخصيص مظهر الأقسام من حيث الموضع، الحجم، والصورة عبر الأيقونات المتواجدة أعلى العنصر كما هو موضح في الصورة التالية:

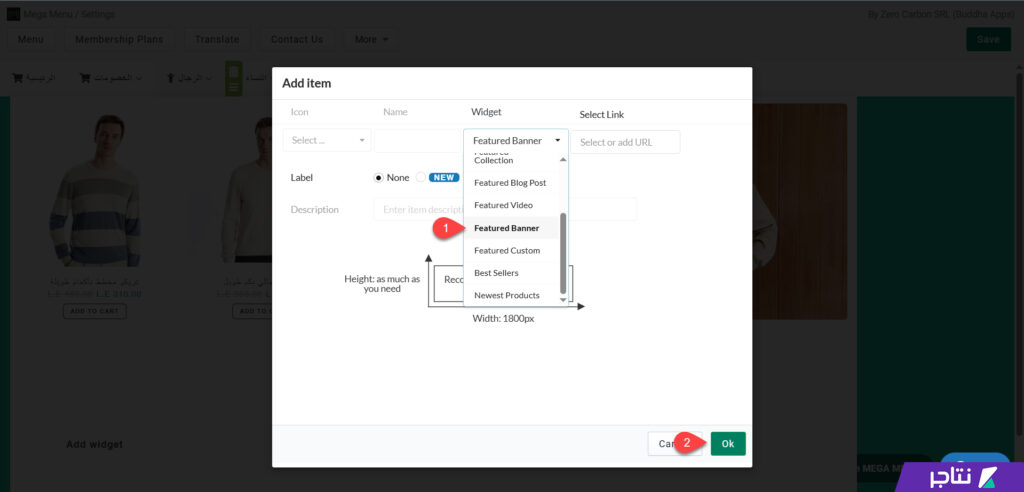
يمكنك أيضًا تطوير القائمة بإضافة بنرات إعلانية. لإجراء ذلك، اضغط على زر "Add widget"، ثم اختر ودجت "Featured Banner" وأضفه إلى القائمة.

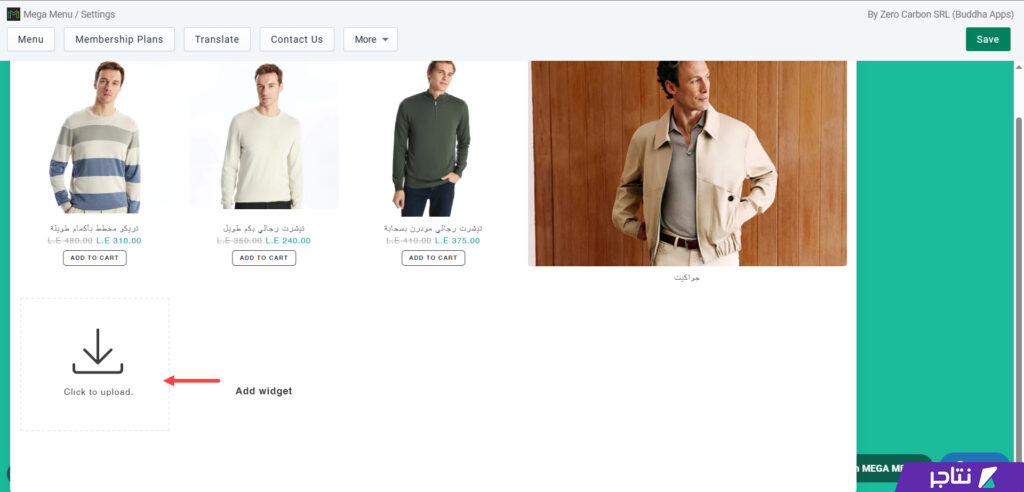
بعد ذلك، اضغط على زر "Click To Upload" ثم حدد موضع الصورة من جهازك كما هو موضح في الصورة التالية:

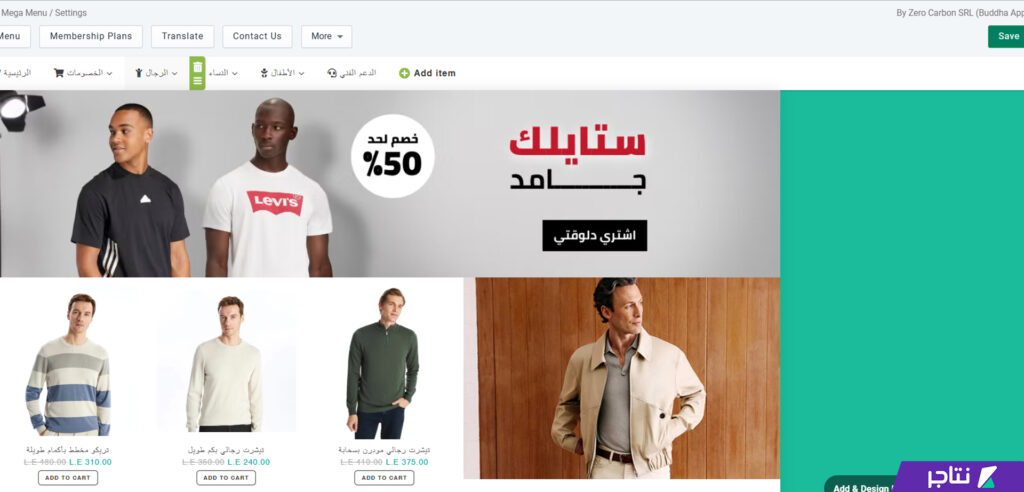
يمكنك أيضًا إعادة ترتيب العناصر في القائمة عبر السحب والإفلات. في متجري، جمعت بين كلٍ من البنرات الإعلانية والمنتجات الأكثر مبيعًا وتصنيف أحدث المنتجات بطريقة مميزة كما هو موضح في الصورة التالية:

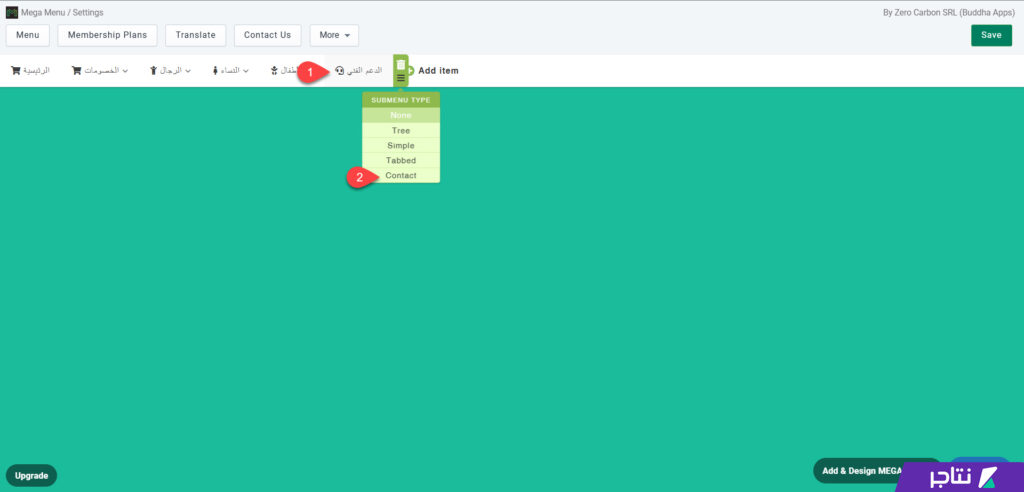
كذلك، يمكنك إضافة نموذج تواصل مباشر في قائمة المتجر الفرعية. لإجراء ذلك، حدد نوع القائمة الفرعية" Contact" لعنصر التواصل كما هو موضح في الصورة التالية:

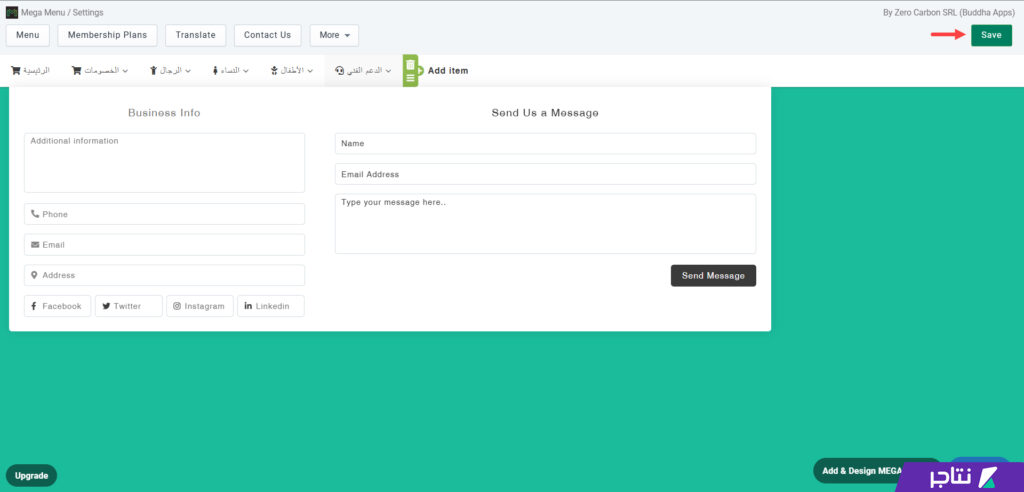
بعد ذلك، عدل محتوى وعناصر نموذج التواصل بما يتوافق مع هوية متجرك. بعد الانتهاء من تصميم كامل القوائم الرئيسية والفرعية، اضغط على زر "Save" لحفظها وتطبيقها على متجرك.

تكامل القوائم الضخمة مع قالب متجرك
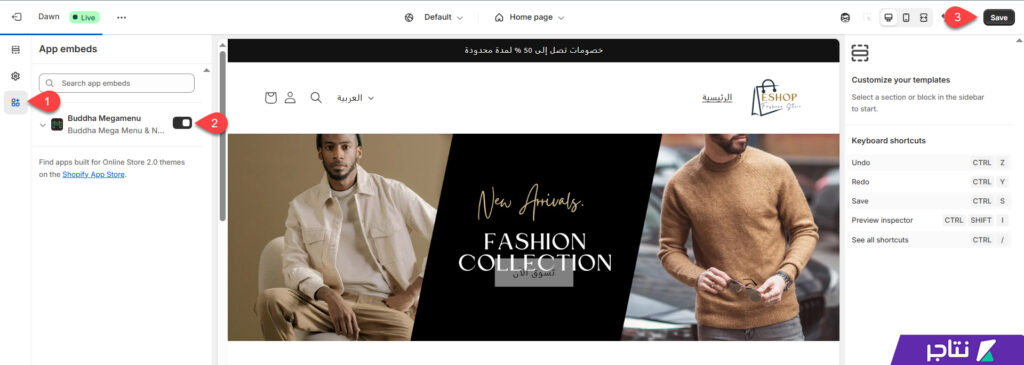
الخطوة الأخيرة، تحتاج إلى تكامل قوائم تطبيق Buddha Mega Menu مع قالب متجرك. انتقل إلى إعدادات قالب متجرك، ثم اختر من القائمة الجانبية تبويب "App embeds". بعد ذلك، فعّل ودجت تطبيق Buddha Mega Menu & Navigation على المتجر، ثم اضغط على "Save" لتفعيل القوائم على المتجر وحفظ الإعدادات.

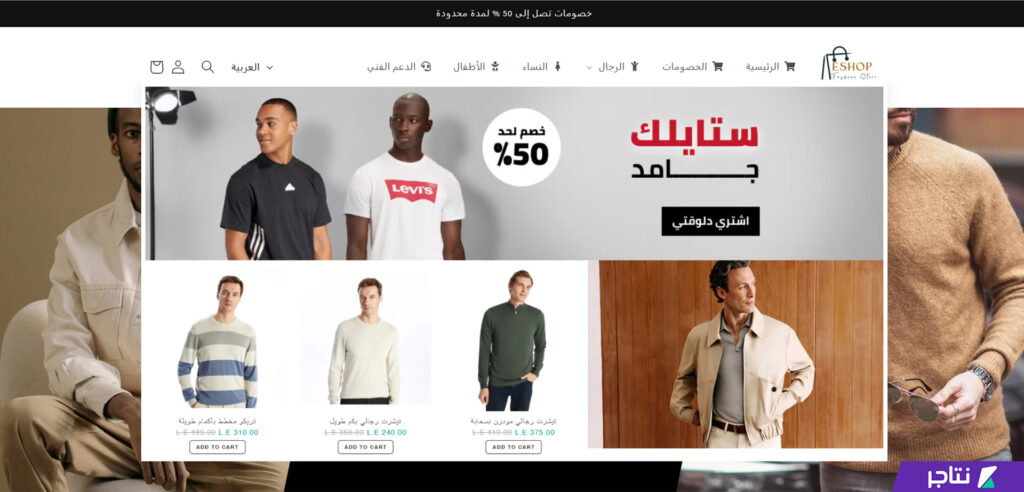
الآن، عند معاينة واجهة المتجر، ستجد قوائم تطبيق Buddha Mega Menu تظهر بالنتيجة النهائية الآتية:

بهذا الشكل استطعت إضافة القوائم الضخمة إلى المتجر وتحسين مظهرها بشكل احترافي. وأنصحك ألا تستخدم القوائم الضخمة بشكل مكثف في جميع أقسام متجرك. حاول الموازنة بين القوائم البسيطة والضخمة بطريقة متناغمة، حتى تحافظ على تجربة مستخدم سلسة وتحصل على أفضل النتائج دون التأثير سلبًا على سهولة التصفح.